サイトトップに通知バーが表示できるプラグイン「WP Notification Bar」
2014
8.16

キャンペーンや注目を集めたいコンテンツなどは、なるべるサイトの目立つ位置にリンクを設置してアクセスを集めたいものです。
「WP Notification Bar」は、簡単にサイトトップに通知バーが設置できるプラグインです。
サイトの環境や他のプラグインとの相性でうまく動作しない場合もありますので、その都度確認しながら設定していきましょう。
「WP Notification Bar」のインストール
下記のサイトからプラグインをダウンロード。wp-content/pluginsディレクトリにインストール後、管理画面から有効化してください。
プラグインの使い方
プラグインを有効化すると、管理画面に「Notification」という項目が増えていますので、そちらにアクセスします。
メールとサイトドメインのところは自動で挿入されていますので、特に問題なければそのままにしておきます。
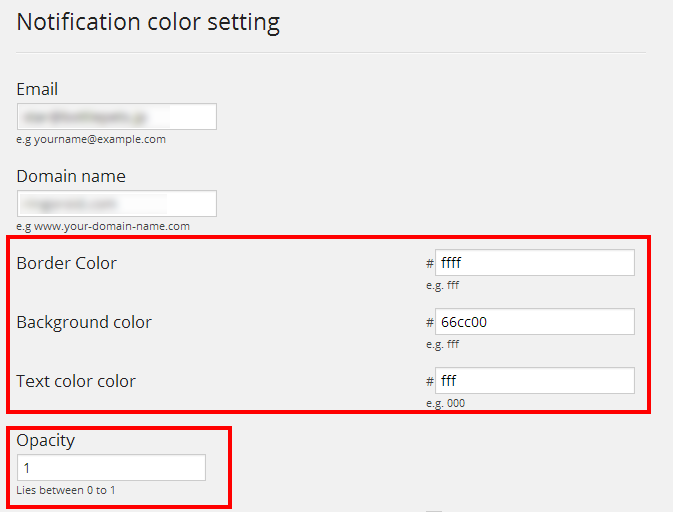
次に通知バーの色を設定していきます。
「Border Color」 ……… ボーダーの色
「Background color」 … 背景色
「Text color」 ………… 文字の色

「Opacity」は、通知バーの透明度を設定できます。1が100パーセントで0~1の間で設定することが可能です。

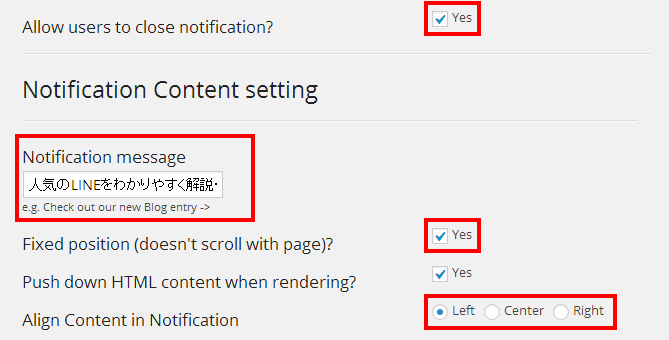
「Notification message」には、通知バーに表示するメッセージを記載します。

「Fixed position (doesn’t scroll with page)?」にチェックを入れると、サイト上部のコンテンツに重ねるように通知バーを表示します。

このときに、先ほどの「Opacity」で透明度を設定しておくことで、背面にあるメニューなどが読めるようにできます。また、「Fixed position (doesn’t scroll with page)?」にチェックを入れておくと、ユーザー自身が通知バーを閉じることができるようになります。
「Align Content in Notification」で、メッセージを表示する位置を左右、中央のいずれかに指定できます。
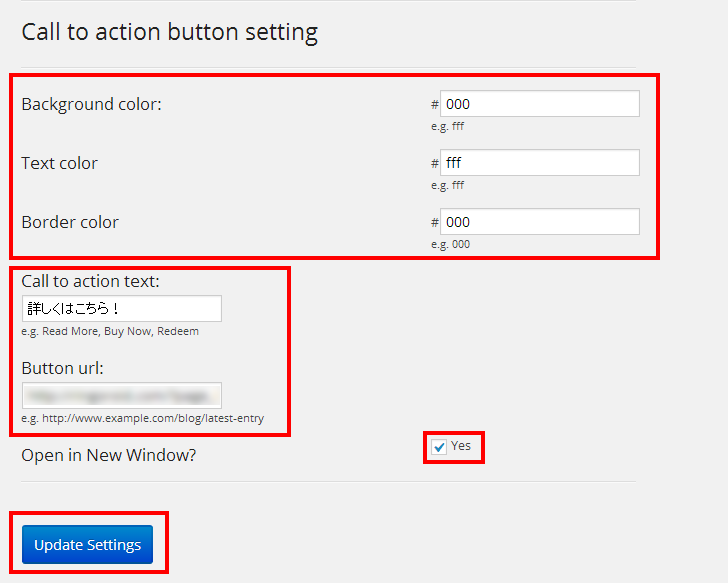
続いて、「Call to action button setting」で通知バーのボタン部分の指定をしていきます。
通知バーのカラー同様にボタンの色を指定していきましょう。
「Background color」 … 背景色
「Text color」 ………… 文字の色
「Border Color」 ……… ボーダーの色
「Call to action text:」には、ボタン内のテキストを入力。「Button url:」にボタンを押したときに飛ぶURLを記載します。
「Open in New Window?」にチェックを入れておくと、ボタンを押したときに別ウインドウで表示することができます。
最後に「Uppdate Settings」をクリックすると設定の完了です。

見た目を確認しながら通知バーの設定をする
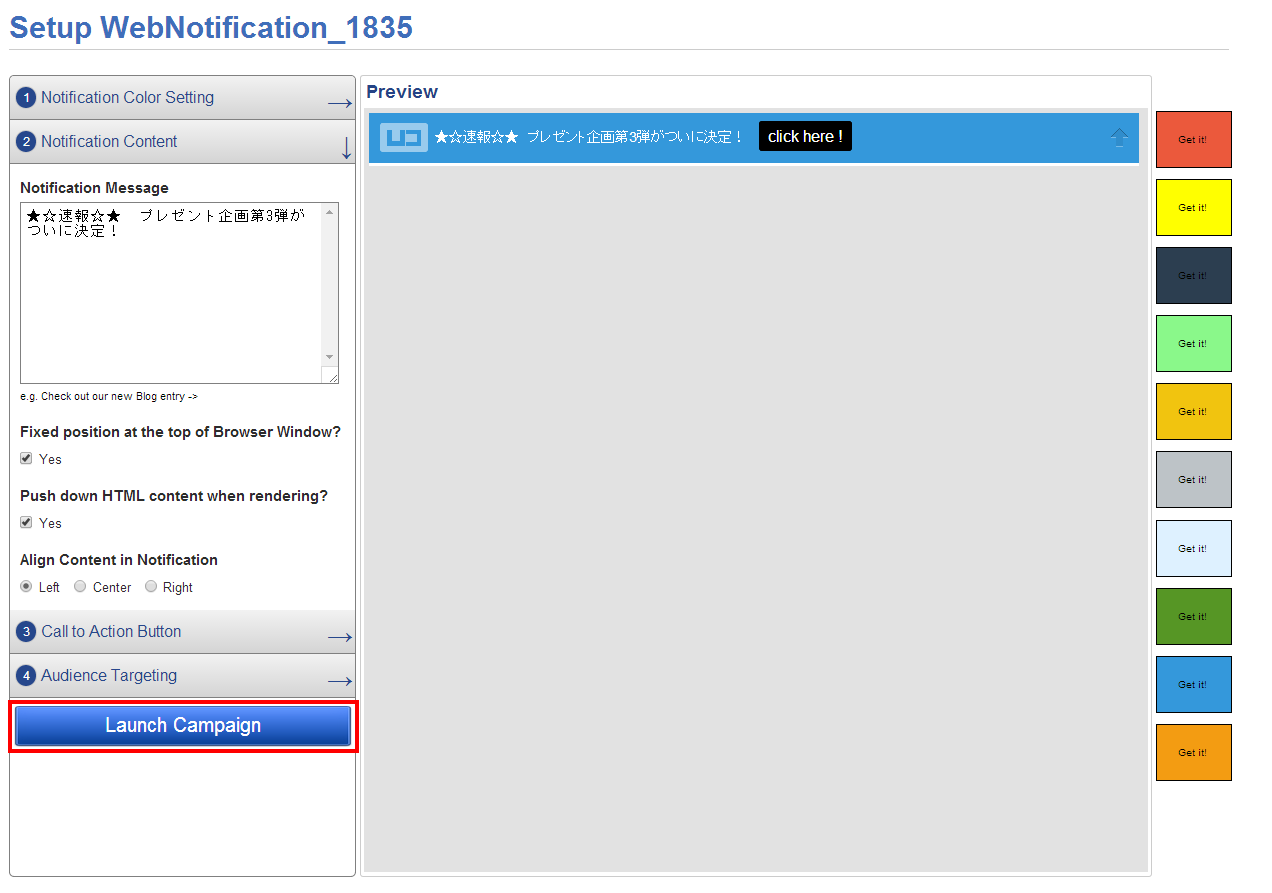
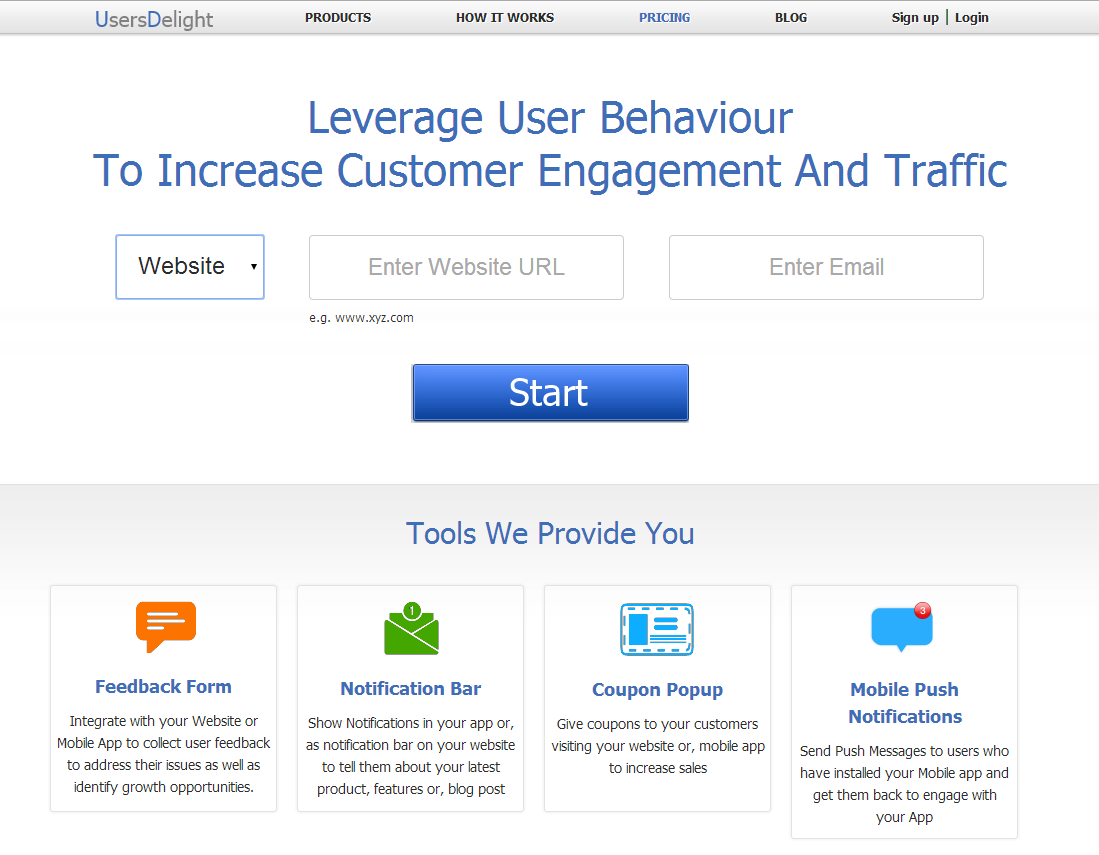
設定した通知バーの左端にあるアイコンをクリックするか、下記のURLからサイトに登録することで、見た目を確認しながら通知バーの設定をしていくことができます。
http://www.usersdelight.com/

こちらのサイト上で、上記で説明してきた設定ができるほか、右側の色見本をクリックするだけで通知バーの色を瞬時に切り替えることができます。
設定が終わったら、「Lacunch Campaign」のボタンをクリックするとサイトに反映されます。