会社やお店の地図をサイトに掲載するときにGoogle Maps(グーグルマップ)を利用されている方は多いと思います。Google Mapsをデフォルトのデザインで利用する方も多いと思いますが、デザインをカスタマイズされている方も中にはいらっしゃいます。ただ、カスタマイズするとなると少々の知識が必要になります。
そんな時に便利なのがWordPressプラグイン「TCD Google Maps」です。豊富なデザインが揃っており、サイズやズームの度合い、住所を管理画面から変更し、ショートコードで記事中に簡単に入れることが出来ます。
「TCD Google Maps」は、TCD開発チームが制作したプラグインです。サイトに合わせたおしゃれなデザインのGoogle Mapsを利用したい場合にご利用下さい。

ここでは、プラグインのダウンロード方法や使用方法をご紹介いたします。
「TCD Google Maps」でこんなことが出来ます!
- デザインが豊富に揃っている(Discreet,Flat pale,Ultra lightなど全10タイプ)
- ショートコードで記事中に簡単に表示できる
- 住所を入力するだけで表示
- 縦・横サイズ・ズームの調整機能
- ボーダーの表示、非表示
- 中央表示の選択
TCD GoogleMapプラグインのインストール
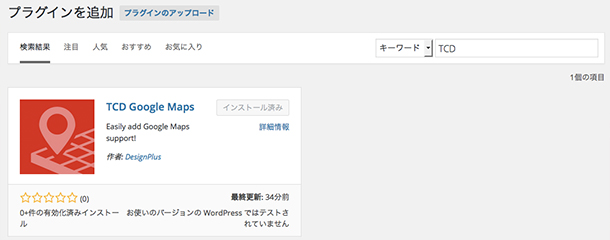
管理画面から「TCD」を検索してインストールして下さい。

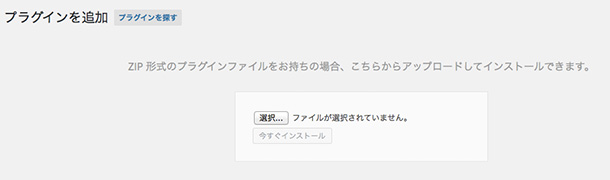
もしくは、下記のボタンからプラグインをダウンロードし、「プラグイン」→「新規追加」→「プラグインのアップロード」よりwp-content/pluginsディレクトリにインストールし、有効化してください。
TCD Google Maps
※WordPress公式ディレクトリに追加されました(2016/02/5)

TCD Google Mapsプラグインの設定方法
プラグインを有効化すると、設定画面に「TCD Google Maps」の項目が表示されます。

クリックすると以下の設定画面が表示されます。

住所の入力

表示したい住所を入力してください。
APIキーの設定※2016/7/7 Ver1.1にて追加

Google Maps APIキーを入力してください。
Google Mapsの仕様変更により、新規サイトでGoogle Mapsを使用する場合はAPIキーの設定が必須になりました。Google Maps APIキーの取得方法については下記でご案内しております。
Google Mapsの表示にはAPI登録が必須になりました
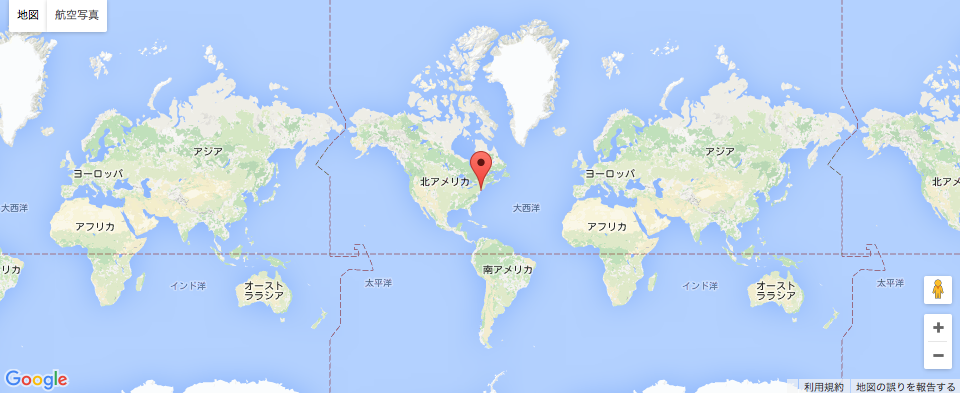
ズーム設定

地図のズームレベルを選択します。
左端(世界地図)

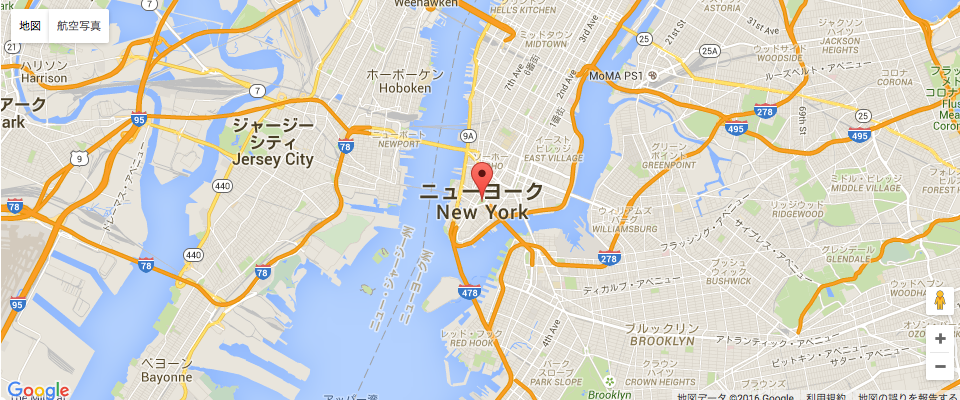
真ん中(都市)

右端(詳細)

地図の横幅設定

地図の横幅(ピクセル値)を設定して下さい。レスポンシブデザインの場合はフル幅にチェックを入れて下さい。widthが100%で表示されます。
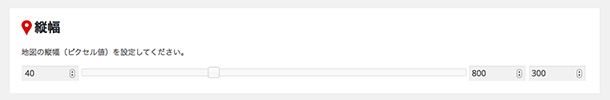
地図の縦幅設定

地図の縦幅(ピクセル値)を設定してください。
その他の設定

マップコントロールを表示する:ズームやストリートビューなどのコントロールを表示します。
地図の外側に枠線を表示する:地図の外枠に白の枠が表示されます。
中央揃え:地図の表示位置を中央にします。
ドラッグを許可する:地図がドラックによって動くようになります。
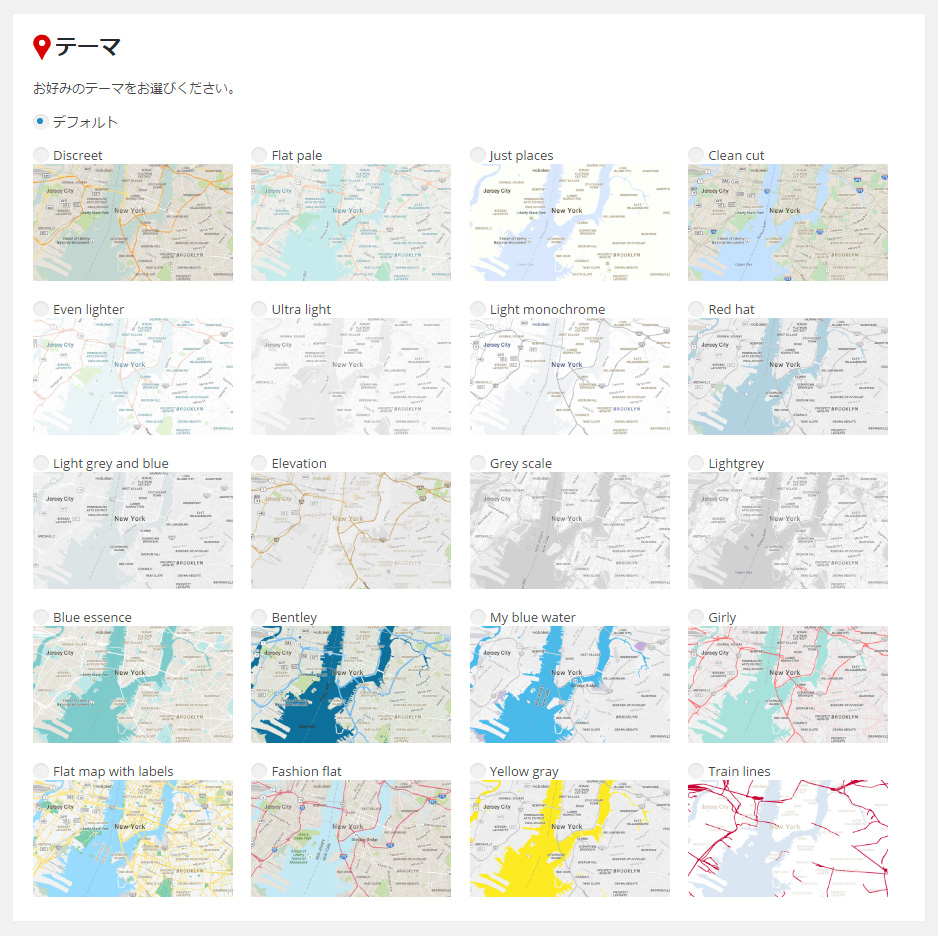
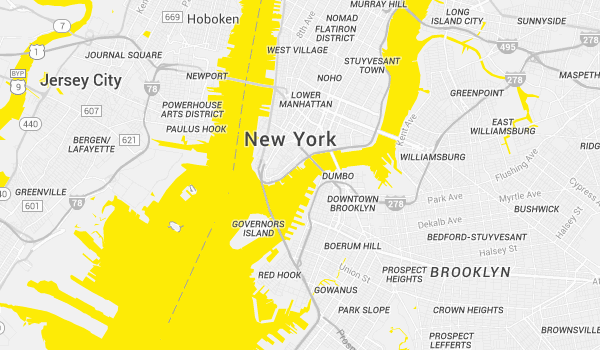
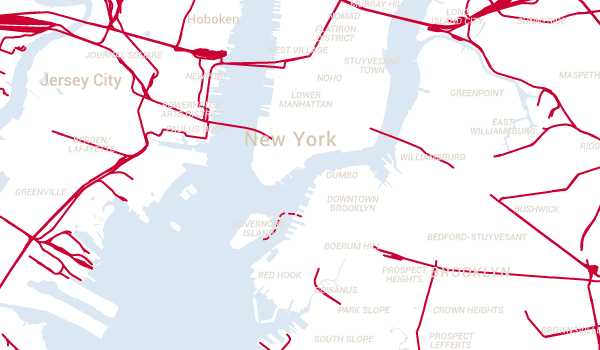
テーマ選択※2016/7/7 Ver1.1にて10種類追加
20種類のテーマからお好みの物を選択ください。

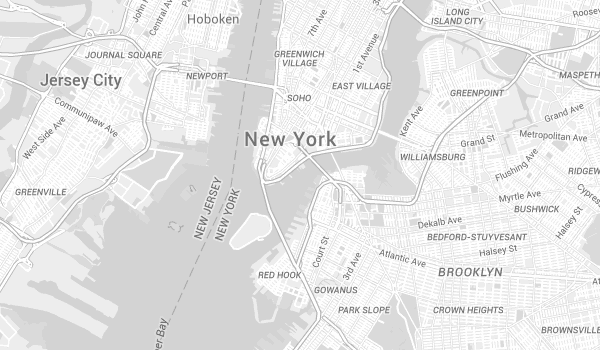
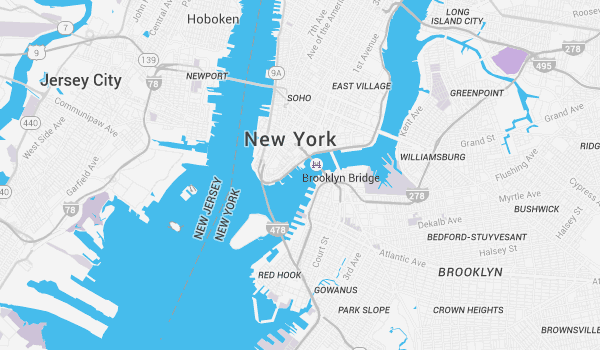
デフォルト

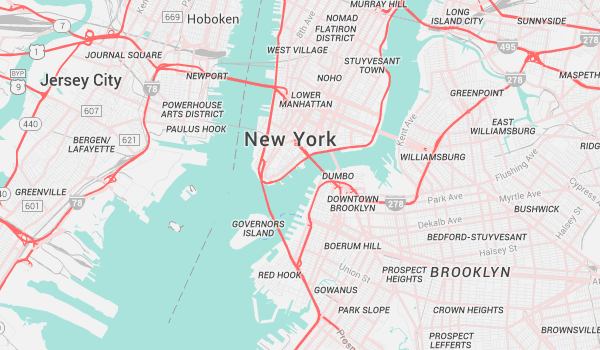
Discreet

Flat pale

Just places

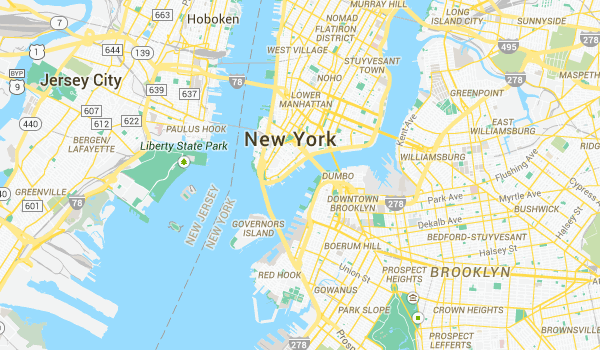
Clean cut

Even lighter

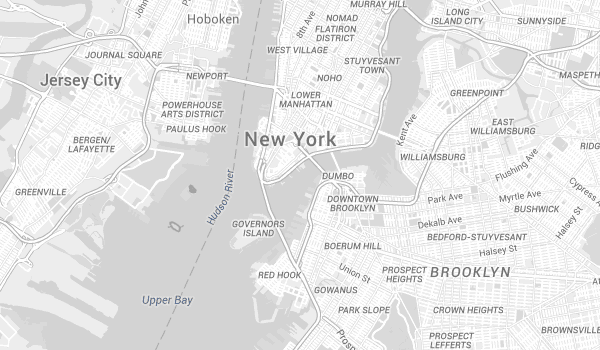
Ultra light

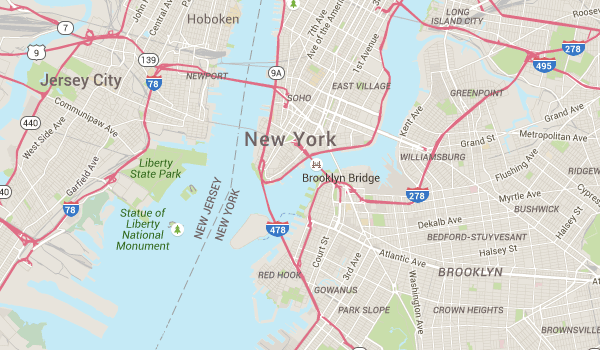
Light monochrome

Red hat

Light grey and blue

Elevation

↓ここから、Ver1.1にて追加されたテーマ
Grey scale

Lightgrey

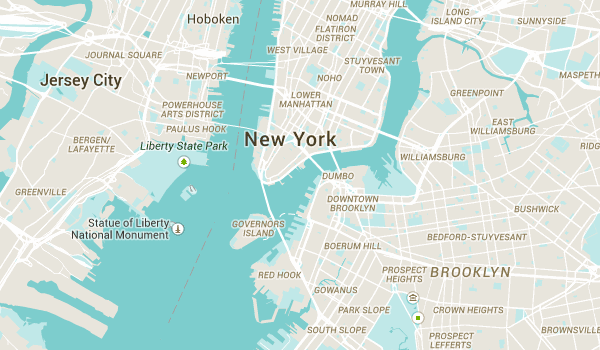
Blue essence

Bentley

My blue water

Girly

Flat map with labels

Fashion flat

Yellow gray

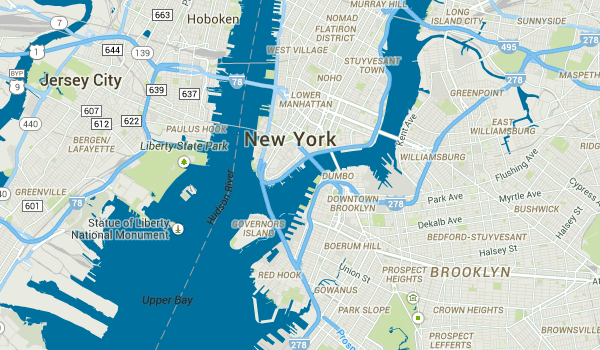
Train lines

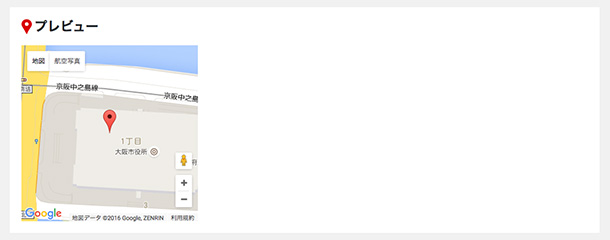
プレビュー

設定したデータが随時プレビュー表示されます。
ショートコード表示

設定したデータに基づきショートコードが表示されます。これを投稿画面や固定画面に貼付けてください。
記事への設置方法
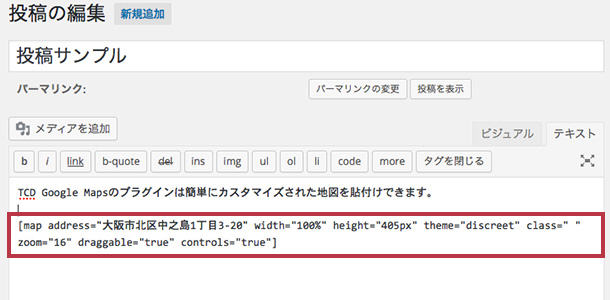
それでは、先ほどのショートコードを実際に貼付けてみます。
投稿画面より下記のようにショートコードを記載します。

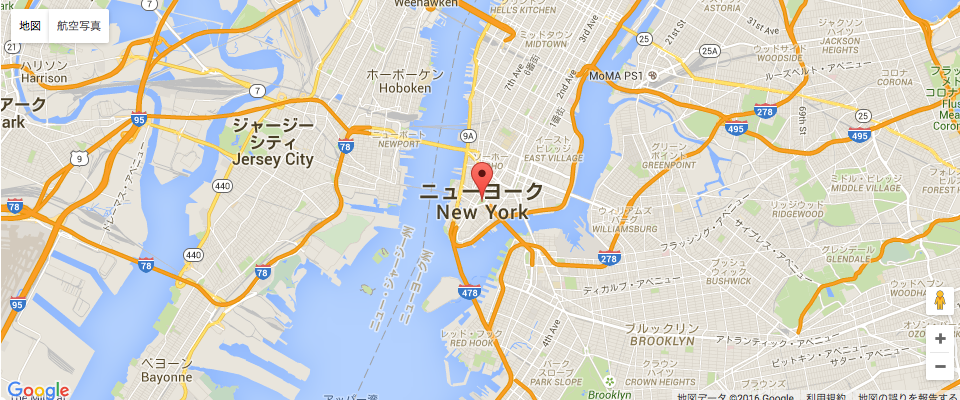
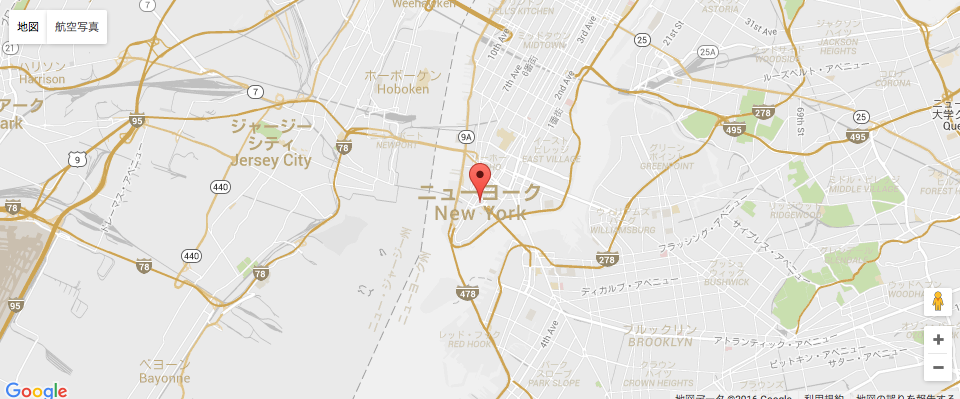
表示すると、

このようにカスタマイズされた地図が簡単に作成することができます。
以上で解説を終了します。GoogleMapをカスタマイズする際にとても有効なプラグインとなっております。ぜひご活用くださいませ。
TCD Google Maps
※WordPress公式ディレクトリに追加されました(2016/02/5)