WordPressにウェブ予約システムを導入するプラグイン「MTS Simple Bookin C Ver.1.2.1」
2014
12.16

今回ご紹介する「MTS Simple Bookin C Ver.1.2.1」は、WordPressで構築したサイトで、クリニックなどの予約システムを構築できるプラグインです。
予約システムが構築できるプラグインは複数ありますが、機能面はともかく表示部分に英語の箇所などがあると、サイトの利用者にとってもわかりにくく使いづらいものになってしまいます。
こちらの「MTS Simple Bookin C Ver.1.2.1」は、有限会社エムティシステムが開発したプラグインです。設定画面等も日本語で書かれておりわかりやすいほか、詳細なマニュアルも用意されているのが特徴です。
プラグインのインストール
下記のサイトにアクセスして、プラグインをダウンロード。wp-content/pluginsディレクトリにインストール。その後、管理画面から有効化してください。
※この記事を作成している2014年12月現在、wordpress.orgには登録されていないようです。
サイトに予約システムを導入する方法
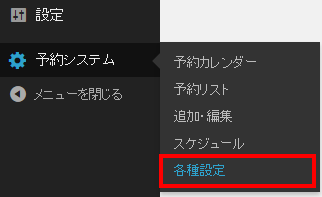
プラグインを有効化すると、管理画面に「予約システム」という項目が増えます。そちらの中にある「各種設定」にアクセスしてください。
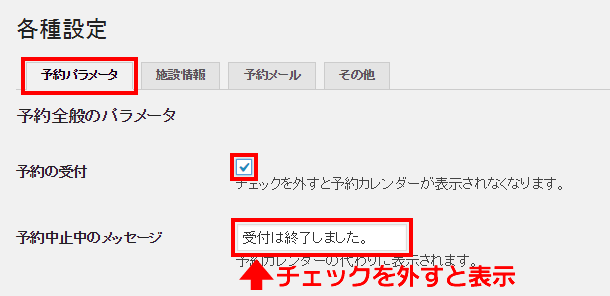
「予約パラメータ」内の設定をしていきます。「予約の受付」にチェックを入れると、予約受付中になります。チェックを外したときに表示されるメッセージは、「予約中止中のメッセージ」に記載することができます。
設定が完了したら、ページ最下部の「変更を保存」をクリックしてください。
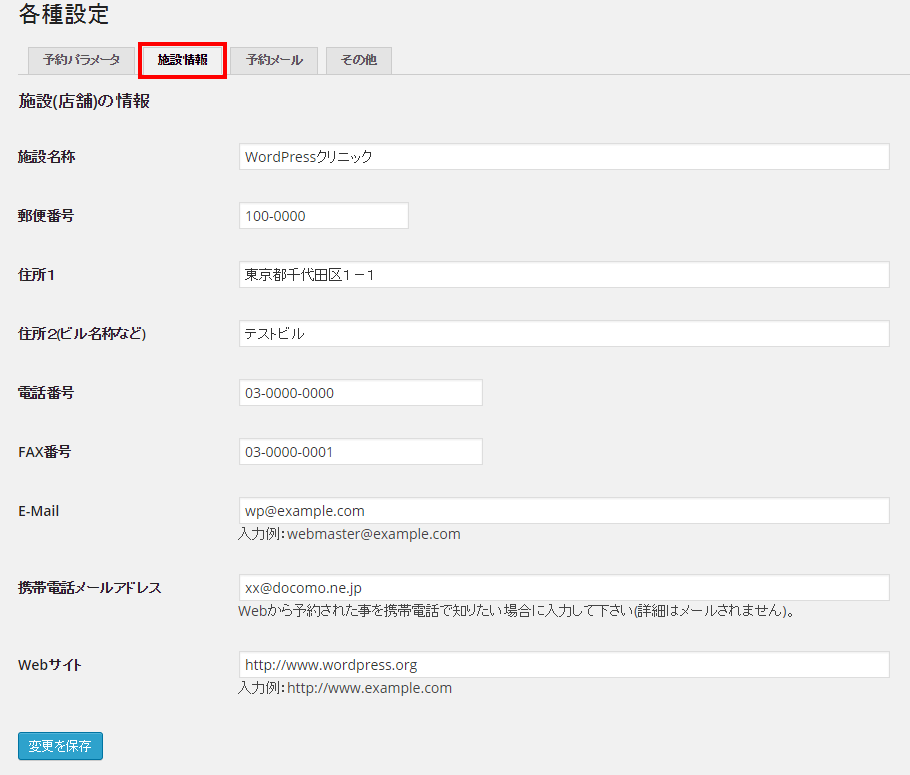
次に上部のタブから「施設情報」を設定していきます。施設名や住所、メールアドレスなどを記載し、最後に「変更を保存」をクリックします。
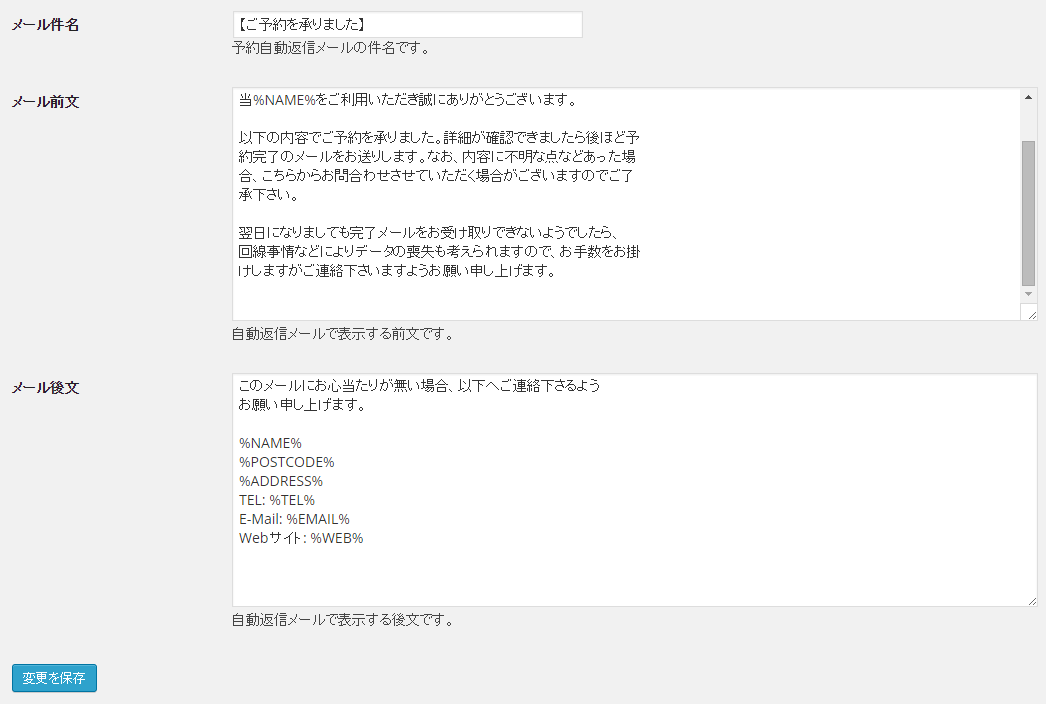
続けて上部のタブから「予約メール」を選択します。入力項目に会社名が不要の場合は、プルダウンで不要を選択しておきます。
画面を下方向にスクロールしていくと、メールのテンプレートが表示されます。文言等を独自のものに変更したいときは、こちらを編集しましょう。
全ての編集が完了したら、最後に「変更を保存」をクリックします。
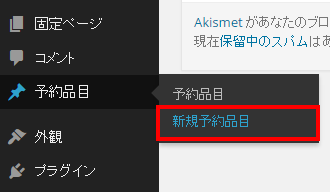
続いて、予約品目の設定をしていきます。管理画面内にある「予約品目」から、「新規予約品目」を選択します。
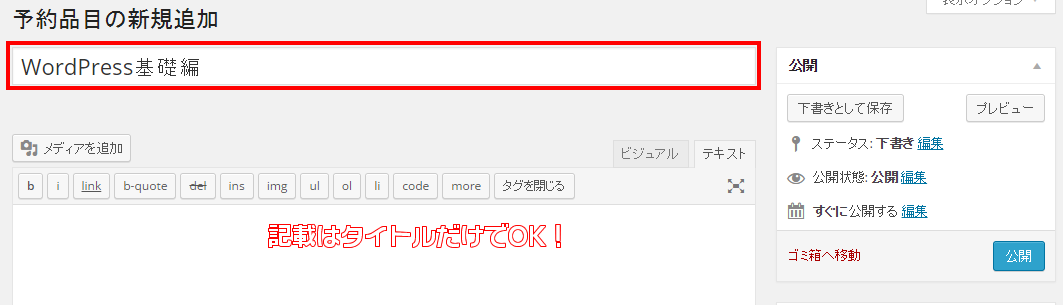
タイトルに予約品目の項目を記載します。内容は何も記入しない状態でOKです。
次に、クリニック等の時間帯を追加していきます。
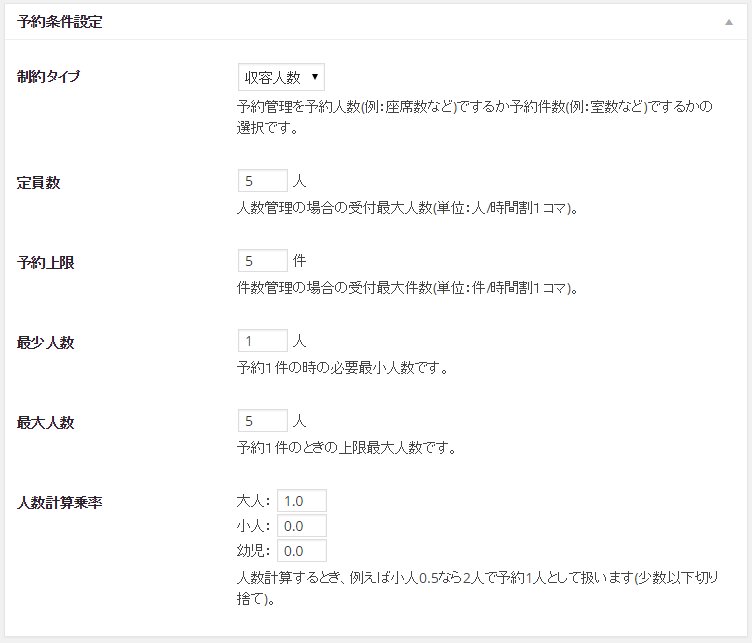
続けて、予約可能な店員などの条件を設定します。全てを記載したら、「公開」をクリックしてください。
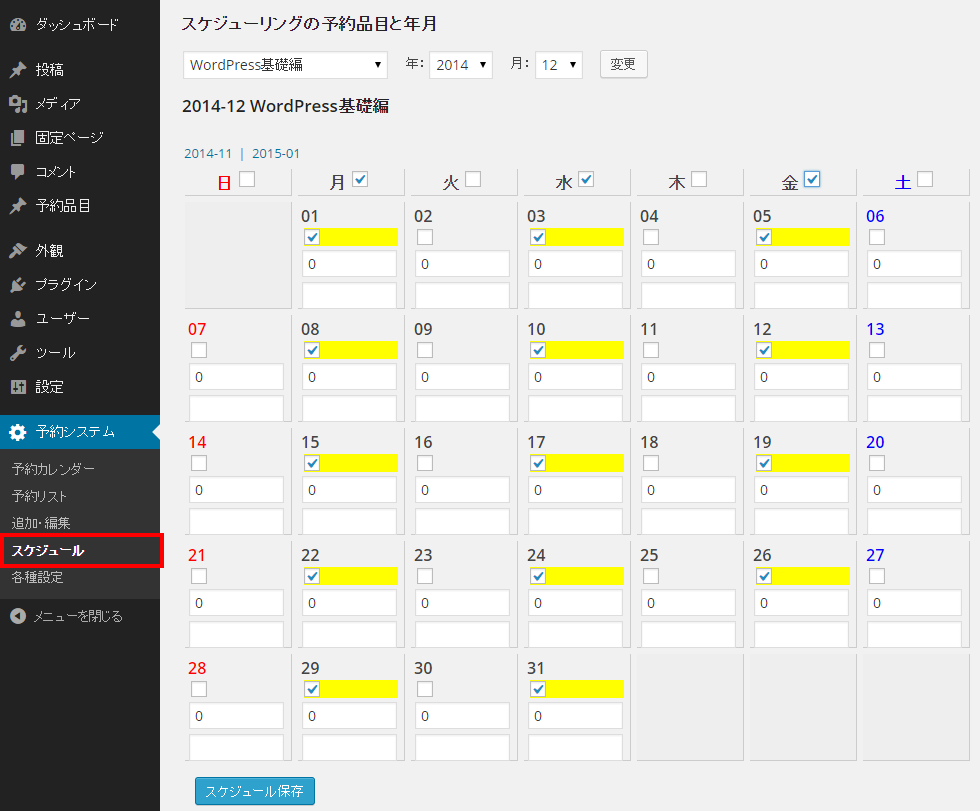
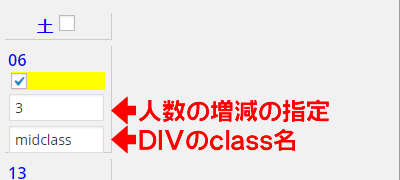
管理画面の「予約システム」の中から「スケジュール」を選択します。ここで、教室など予約品目の受付日をカレンダー上で設定していきましょう。曜日にチェックを入れることで、曜日単位で設定することもできます。
ちなみに、人数の増加したいときは、その日付の真ん中のフォームに数字を入れることで増やすことができます。マイナスの数字で人数を減らすことも可能です。
一番下のフォームはDIVのclass名を入れることができ、スタイルシートで特殊な表示をしたいときなどに利用できます。
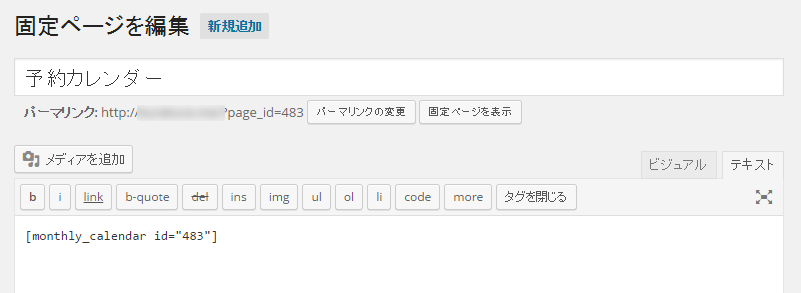
続いて固定ページを追加していきます。まずは予約カレンダーを作成。タイトルを記入して、本文に[monthly_calendar id=”×××”]といったショートコードを入力します。
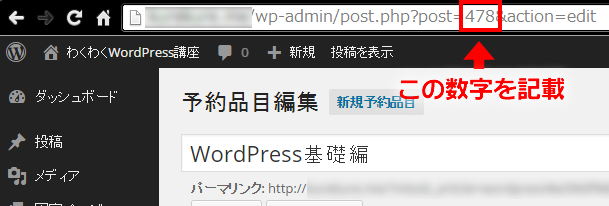
ちなみに、この「id=」の部分に入る数字は、先ほど登録した予約品目のURLにある「post=」の部分の数字を記載します。
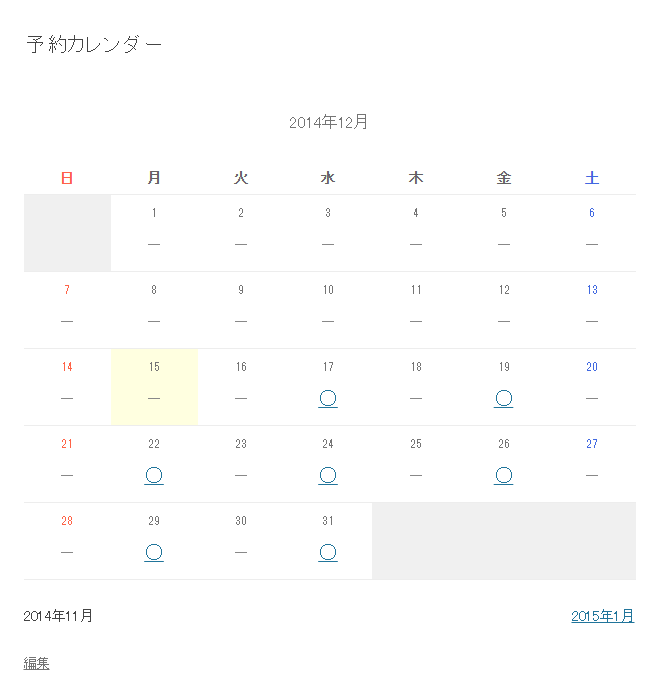
この時点で、カレンダーが作成できました。
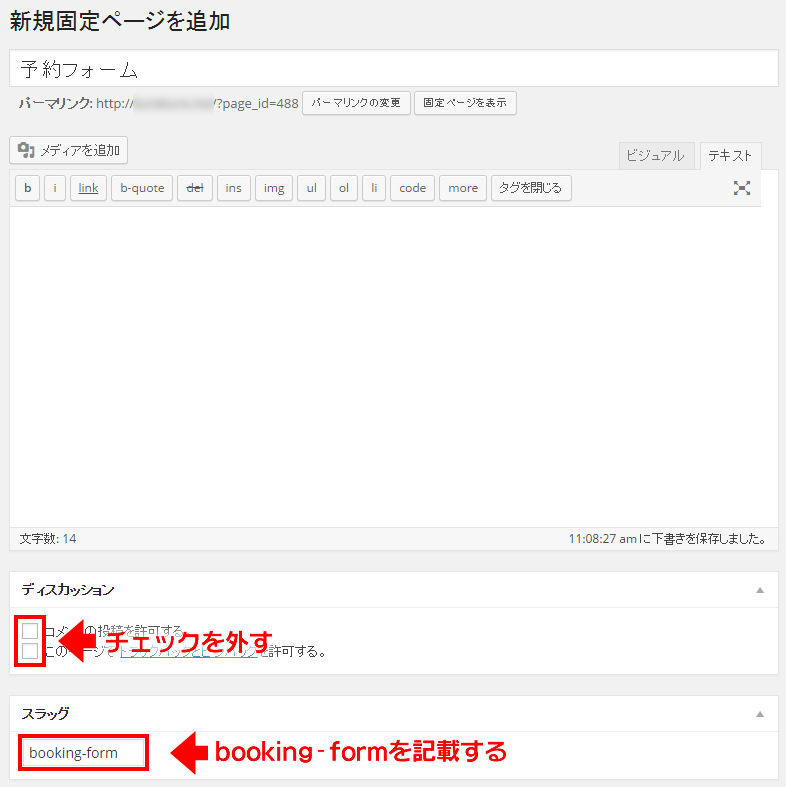
続いて、固定ページに「予約フォーム」を追加します。タイトルを記載して、本文は未記入。ディスカッション部分のチェックは外しておき、スラッグに「booking-form」と記入して保存しておきます。
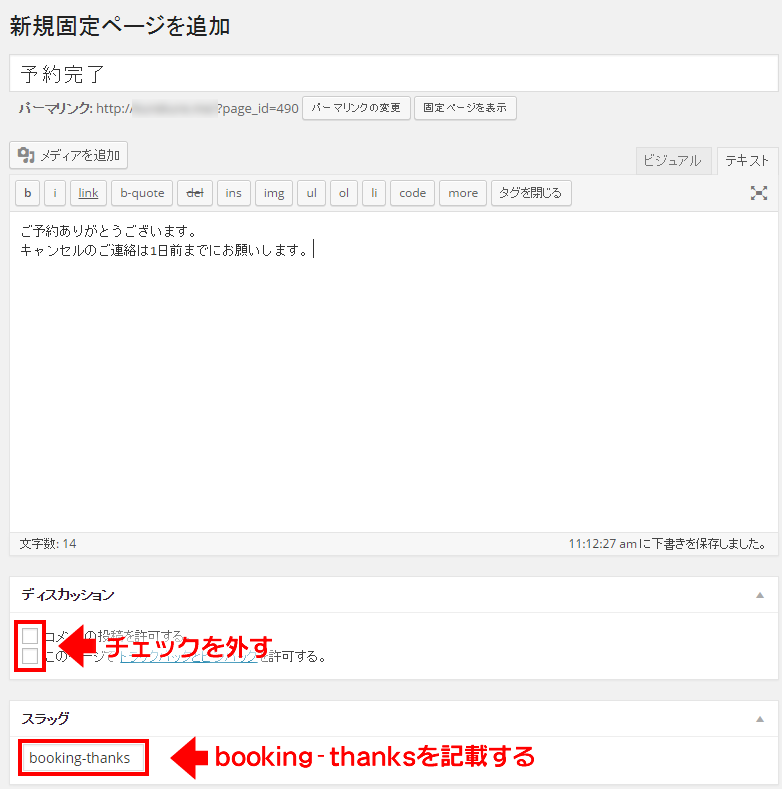
続けて同様に固定ページに「予約完了」を追加します。タイトルのほか、本文に独自のメッセージを記載。ディスカッション部分のチェックは外しておき、スラッグに「booking-thanks」と記入して保存しておきます。
サイトトップのメニューに表示する項目を編集します。管理画面>外観>メニューにアクセスして、「新規メニューを作成」をクリック。「メニューの名前」に任意の名前を入力し、「メニューを作成」をクリックしてください。
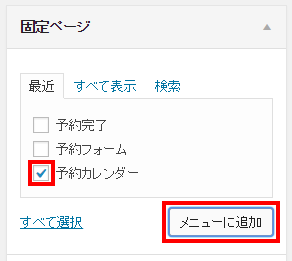
続けて、メニューに表示する項目を選択して「メニューに追加」をクリックします。このときに「予約カレンダー」のほか、クリニックの情報なども必要に合わせて追加しておきましょう。
同ページ内にメニューが追加されたら、内容を表示して、ナビゲーションラベルを変更します。ここでは「予約カレンダー」という名称ではわかりにくいため、「受講予約」と記載してあります。
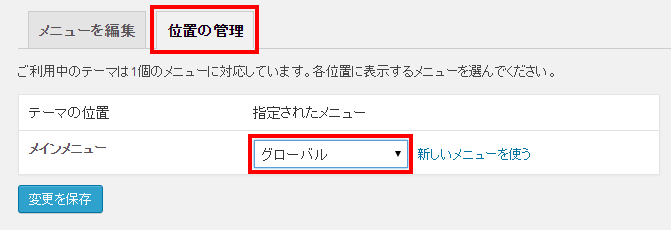
上部のタブから「位置の管理」をクリックし、指定されたメニューをプルダウンして、先ほど作成したメニューを選択。最後に「変更を保存」をクリックしましょう。これで設定は完了です。
実際に予約してみよう(動作確認)
実際にどのように受付ができるか確認してみましょう。
サイトトップから「受講予約」をクリックすると、カレンダーが表示されます。そこで、○が書かれている日付をクリックして予約していきます。
次に、予約する時間帯を選んで○をクリックします。
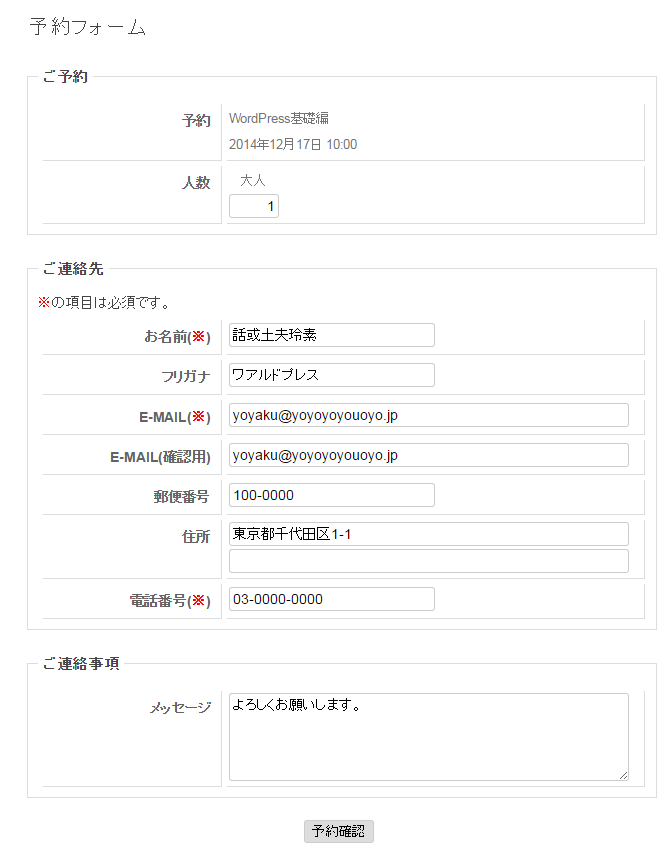
予約フォームに記載し、「予約確認」をクリック。内容を確認したら「予約する」をクリックします。
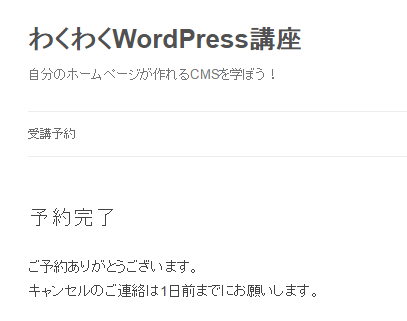
予約完了ページが表示され、予約の受付が完了しました。
予約を受け付けた内容は、管理画面>予約システム>予約リストで一覧で確認することができます。
いかがだったでしょうか? あまり大きな手間をかけずに、予約システムを作ることができました。アイデア次第では、ほかのものにも応用ができそうなプラグインですね!