サイト内にスライドショーを簡単に設置できるプラグイン「Meta Slider」
2014
8.22

サイト内のコンテンツを、魅力的に見せてくれるスライドショー。自分のサイトにも設置したいけど、なかなかうまくいかないと悩んでいる人もいるのではないでしょうか? そこでおすすめしたいのが「Meta Slider」というプラグインです。
「Meta Slider」のインストール
下記のサイトからプラグインをダウンロード。wp-content/pluginsディレクトリにインストール後、管理画面から有効化してください。
プラグインの使い方
プラグインを有効化すると、管理画面に「Meta Slider」という項目が増えていますのでそちらにアクセスします。
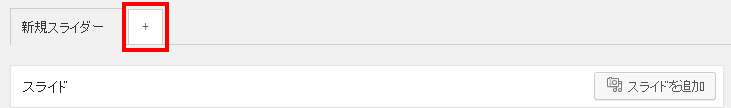
まず、「+」ボタンをクリックして、最初のスライドショーを設定していきます。

次に「スライドを追加」をクリックして、スライドショーに設定する写真を追加します。

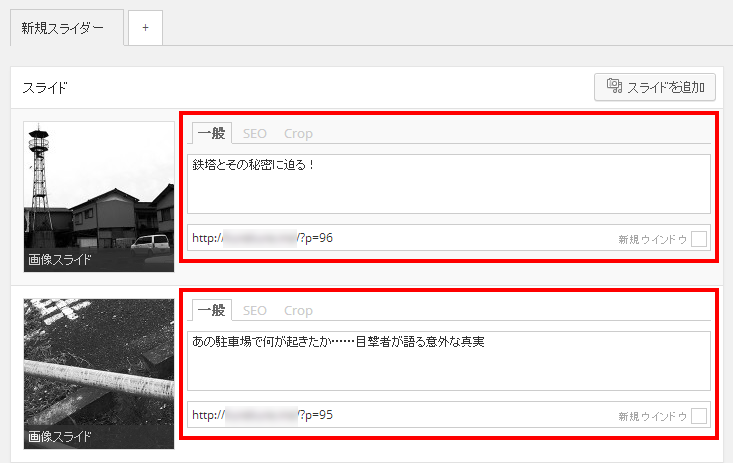
追加した写真にキャプションとURLを入力していきます。タブからSEOを選んで、画像の代替文字列等の設定もすることができます。

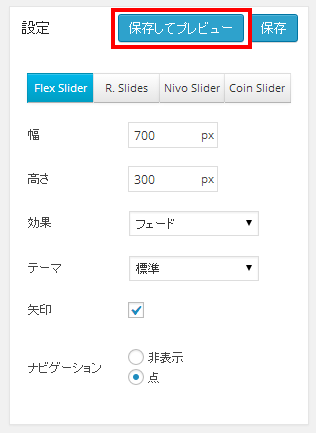
スライドショーの画像の設定が終わったら、右側のメニューでスライドの表示の設定をしていきましょう。効果をプルダウンして表示のスタイルを選んだり、テーマなども変更することができます。

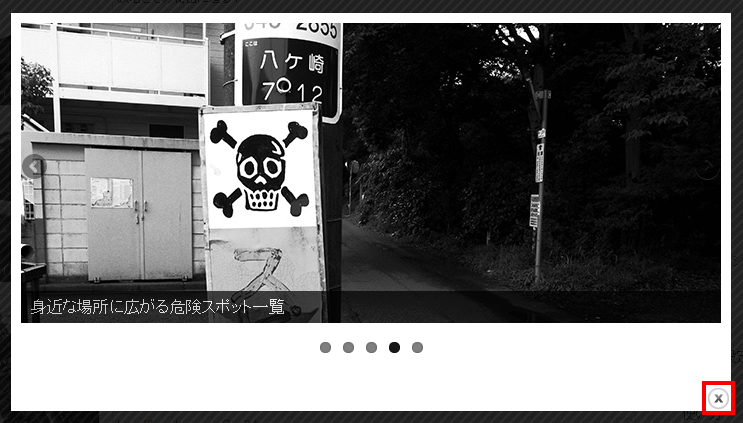
スライドショーの設定の途中で、「保存してプレビュー」をクリックすると、プレビューでどんな風に見えるか確認することができます。
プレビューは右下の「×」をクリックして閉じることができます。

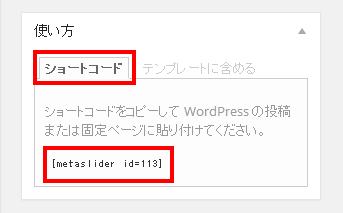
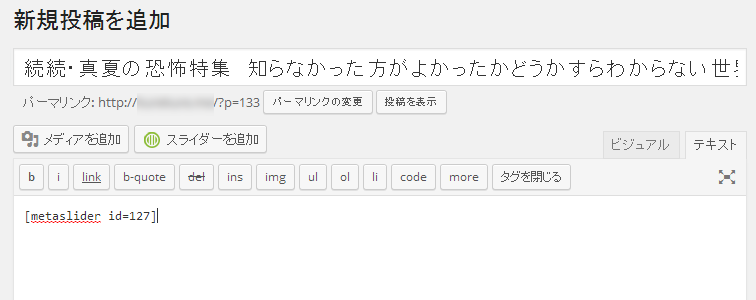
個別のページ内にスライドショーを埋め込みたい場合は、右側のメニューの「使い方」のところに記載されている「ショートコード」を記入して投稿します。


個別ページにショートコードを埋め込んで投稿してみたところ、下記のような感じに表示されました。

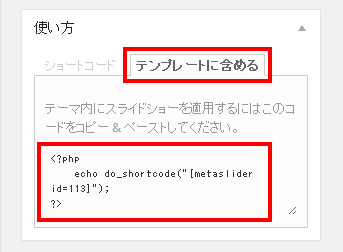
header.phpやindex.phpなどのテンプレート内にスライドショーを埋め込みたいときは、同じ「使い方」のところにあるタブから「テンプレートに含める」をクリックし、コードをコピペします。

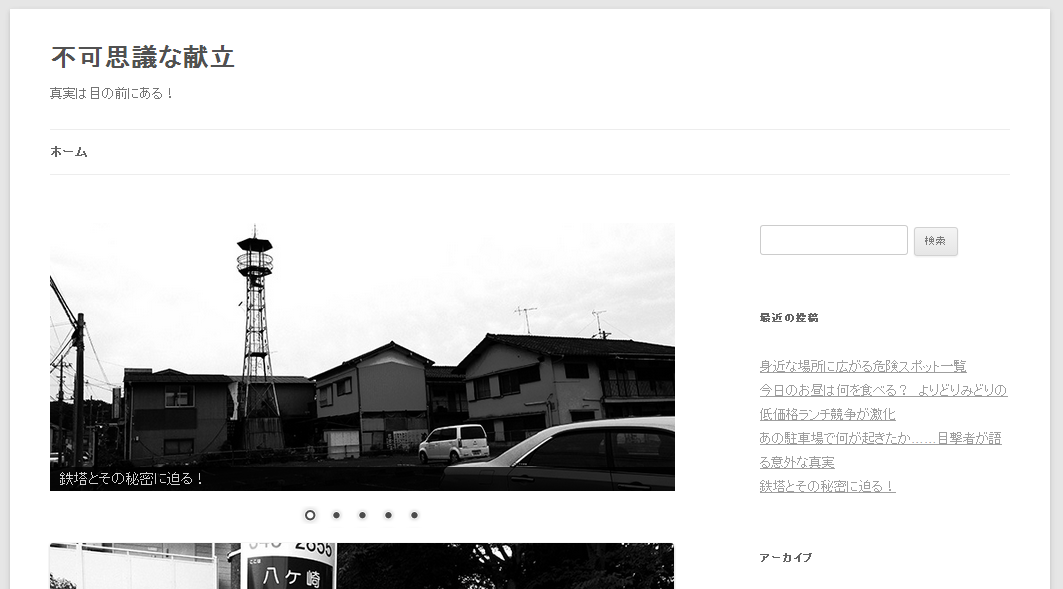
テーマ「Twenty Twelve」のメインインデックスのテンプレート(index.php)に埋め込んでみたところ、下記のように表示されました。

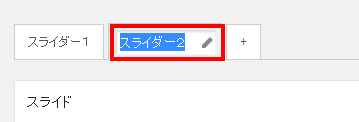
今設定したスライダーとは別のスライドを追加することも可能です。新規スライダーの横にある「+」をクリックします。あとは、先ほどと同様に設定していきます。

ちなみに、この「新規スライダー」というタイトルをクリックして名称を変更することもできます。

いかがだったでしょうか? テンプレートに埋め込むだけでは無く、記事単位でもスライドショーを埋め込むことができるため、記事の表現の幅を広げることができます。
簡易的にスライドショーを実現したいと思っている人は、ぜひ1度試してみてください。