- トップページ
- TCDテーマについて
- クイックタグ機能の使い方①プラグインのインストールと設定
クイックタグ機能の使い方①プラグインのインストールと設定
2016
3.8

ブログ記事をより伝わりやすいものに、記事作成をより簡単にするTCDテーマの新しい独自機能「クイックタグ」の具体的な使用方法をご紹介します。
クイックタグは、今後リリースされるテーマにはデフォルト機能として実装 + 販売中のテーマには順次アップデートによる機能追加を予定しているTCDテーマの新機能です。
ここでは、クイックタグを使用するための前準備として、AddQuicktagプラグインのインストール~設定ファイルのインポートについて解説します。
01. AddQuicktagプラグインのインストール
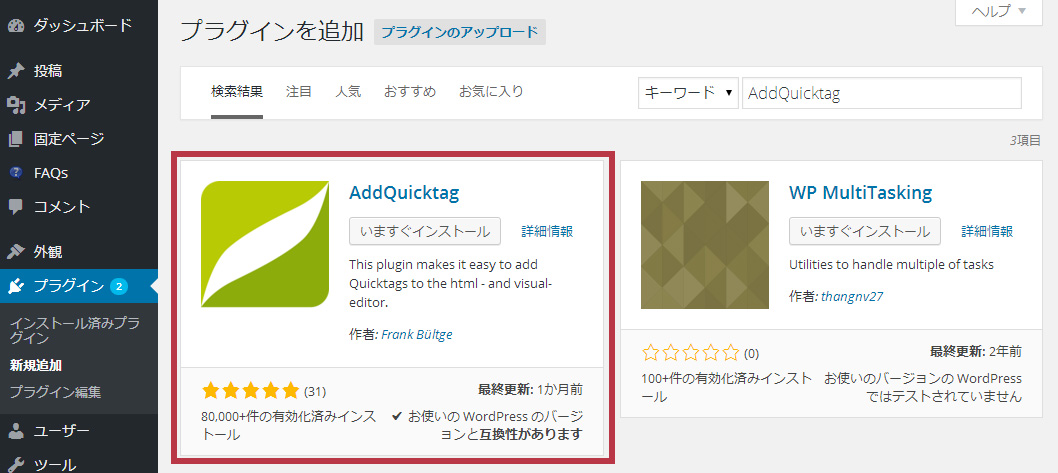
ダッシュボード左メニュー【プラグイン】→【新規追加】から「AddQuicktag」と入力して検索します。「AddQuicktag」が表示されますので、「いますぐインストール」をクリック。

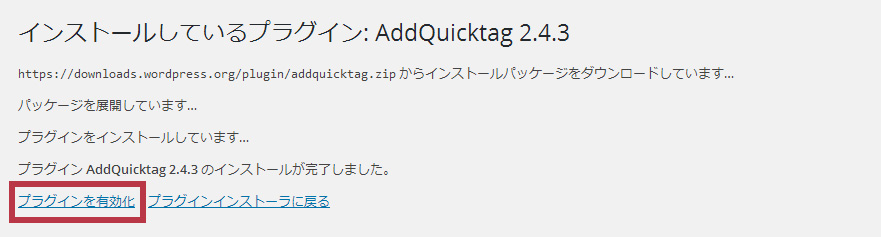
インストール完了後、「プラグインを有効化」をクリックして有効にします。

以上でAddQuicktagプラグインのインストールは完了です。
引き続き、下記「02. 設定ファイルのダウンロードとインポート」を行って下さい。
02. 設定ファイルのダウンロードとインポート
1.「AddQuicktag設定ファイル」のダウンロード
「AddQuicktag設定ファイル」はご購入頂いたテーマのダウンロードサイトにご用意しています。
ダウンロードサイトにて「addquicktag_import.zip」をダウンロード → 解凍して下さい。
「addquicktag_import.zip」を解凍後の「addquicktag.-tcd-all.json」が設定ファイルとなります。
すでにAddQuicktagプラグインを導入済みの方は必ずご確認ください。
お客様ご自身で登録済みのクイックタグがすでにある場合に、ダウンロードした設定ファイルをそのままインポートされますと、設定が上書きされてしまいます。(登録済みのタグが消えてしまいます。)
これを防ぐためには、以下の手順で設定を行ってください。
↓↓
① すでに設定してあるタグのバックアップを取る
※ここでのバックアップ方法は、すでに登録済みのタグをエクスポートからjsonファイル形式で出力するのではなく、後でコピペで再度追加しやすいように、例えばテキストエディタ等に項目ごと内容を控えておくetc…
②「addquicktag.-tcd-all.json」をインポート
③ ①で控えておいた登録済みのタグを手動で追加する
2. 設定ファイルのインポート
次に、AddQuicktagプラグインの設定を行います。
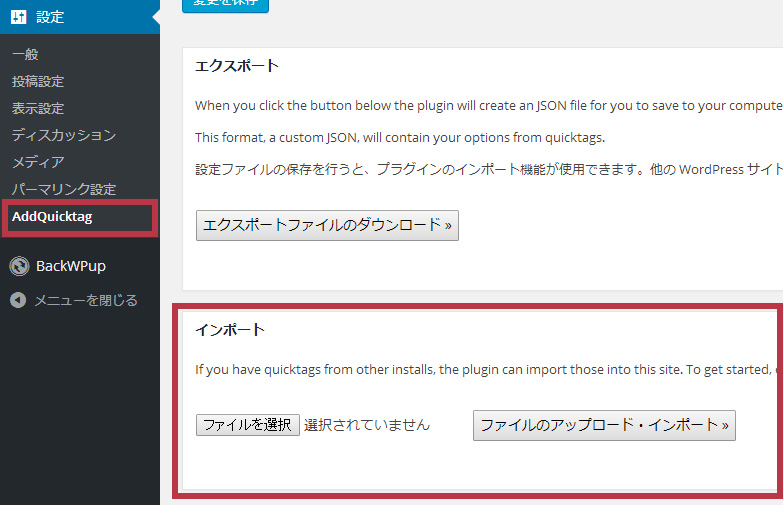
ダッシュボード左メニュー【設定】→【AddQuicktag】を開いて下さい。

設定画面の最下部「インポート」欄で「ファイルを選択」をクリックし、先ほどダウンロード → 解凍したファイル「addquicktag.-tcd-all.json」を選択します。
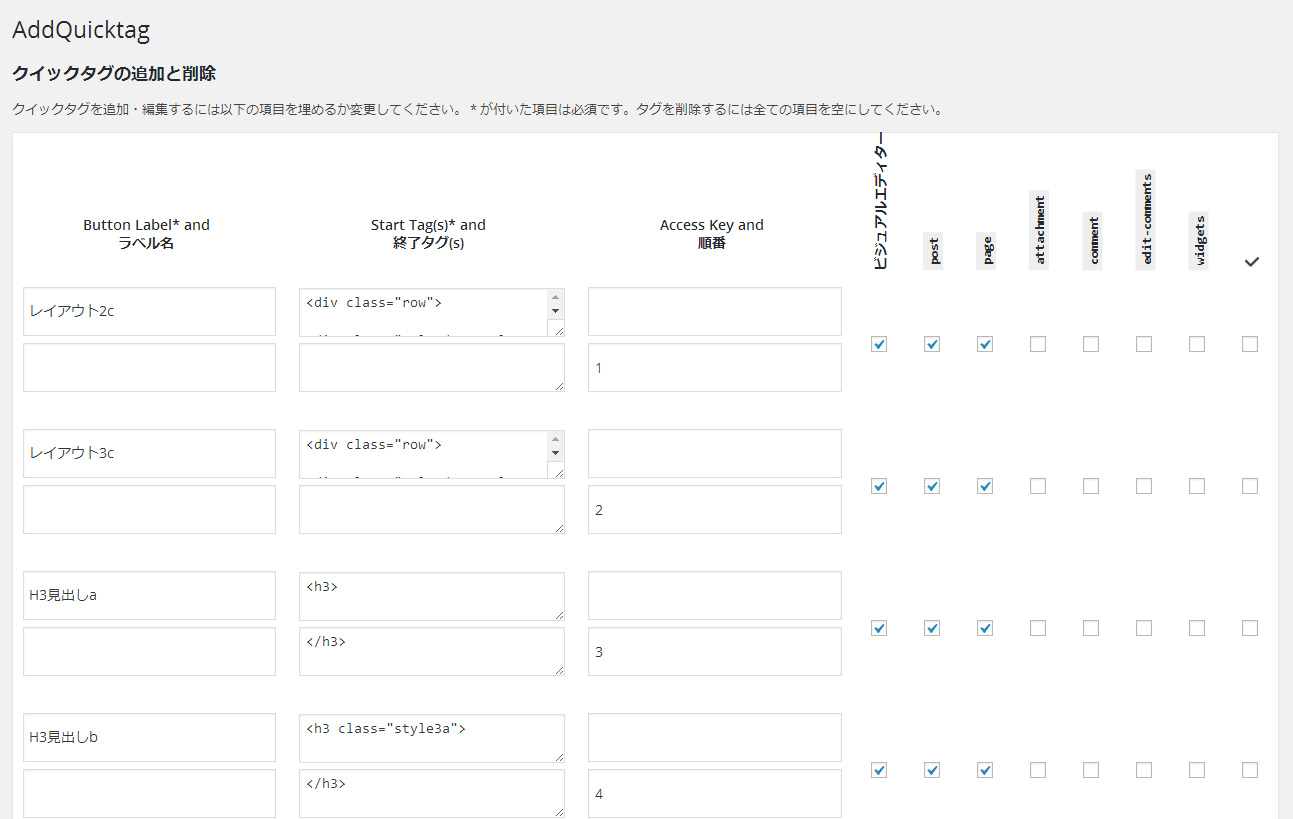
ファイルを選択後「ファイルのアップロード・インポート」をクリックします。設定画面に、下図のようにクイックタグが読み込まれたことを確認し、設定ファイルのインポートが完了です。

これでクイックタグを使用するための準備が整いました。クイックタグの使用方法や使用例は下記ページでご紹介しております。






























