
SNSの連携はもはやファンブログや企業サイトでも欠かせないツールとなっています。有名なSNSの中には、Facebook、Twitter、Instagramがあります。その中でも特にInstagramは世界で5億人、国内でも1000万人を越え、特に20代の女性を中心に勢いを増しているSNSです。弊社への問い合わせでも「Instagramとの連携はできますか?」などの問い合わせが増えて来ており、今回はInstagramを固定ページや投稿で利用する方法を紹介したいと思います。
Instagramとは?
Instagramとは、一言で言うと写真共有SNSです。撮影した写真に様々なフィルターをかけて写真を簡単におしゃれに編集することができます。素敵な写真をアップし、その写真を基にして他のユーザーと繋がることができます。今ではInstagram公式の関連アプリも出ており、画像の加工や予約投稿がスムーズになりました。

instagram
https://www.instagram.com/
Instagramのワードプレスへの投稿方法
それではワードプレスへの投稿方法について解説していきます。また、今回の投稿用に新しくインスタグラムアカウントを作成し、事前にテーマの画像を数点投稿しておきました。
InstagramとWordpressを連携するには、下記の方法がありますが、今回は特に直接共有する方法と、共有サイトを活用する方法について詳しく解説していきます。
- 直接共有する方法
- 共有サイトを活用する方法
- プラグインを利用する方法
- その他の方法
直接共有する方法
Instagramへの投稿はスマホアプリからしかできませんが、Wordpressへの投稿はPCサイトからしか行う事ができません。そこで、まずはInstagramのPCサイトへログインしてください。
https://www.instagram.com/
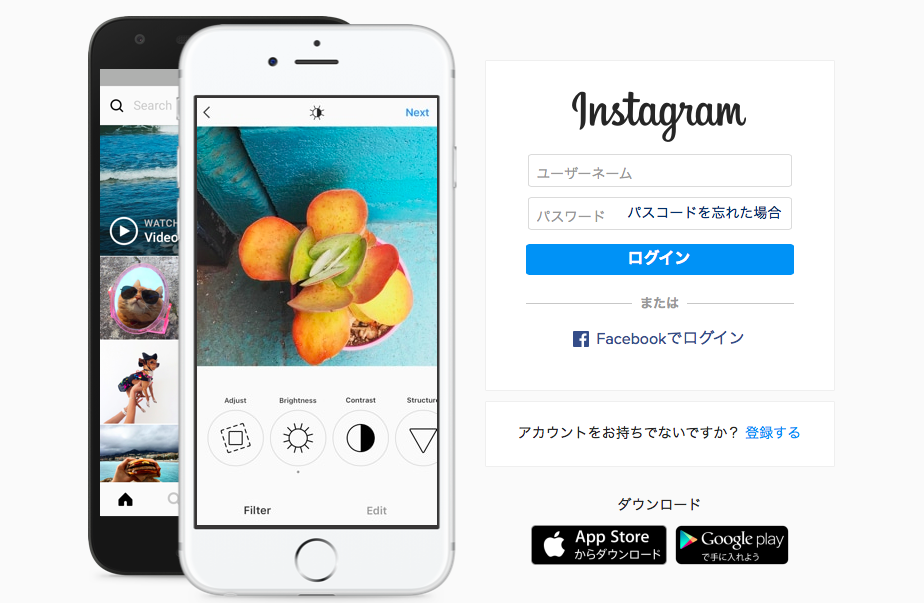
ログインすると下記のような画面が表示されます。

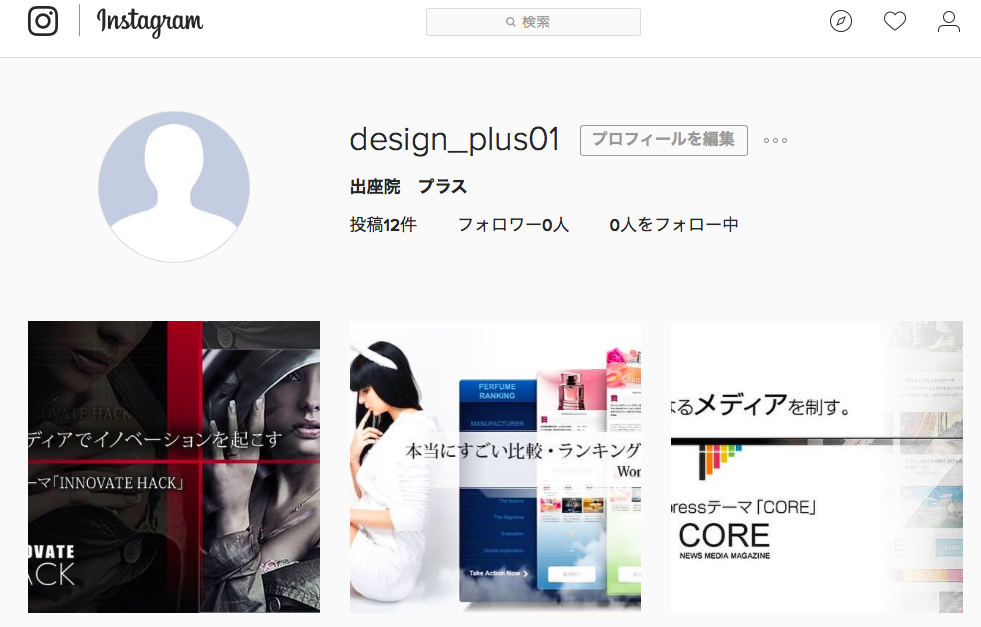
サイトに画像埋め込むには、埋め込みたい画像をクリックします。
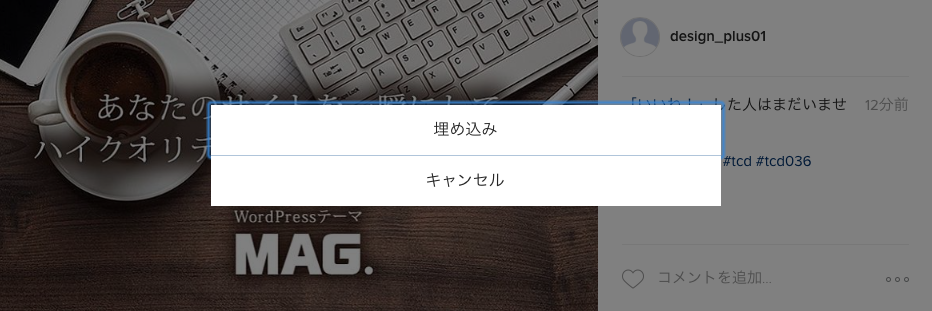
埋め込みたい画像を表示したら、画面右下の「…」というところをクリックしてください。

すると埋め込みのポップアップが表示されますので、そのままクリックします。

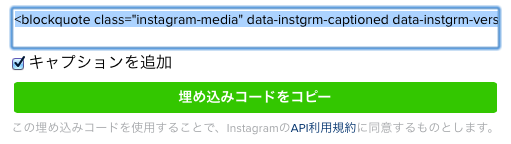
コードが表示されますので「埋め込みコードをコピー」をクリックします。

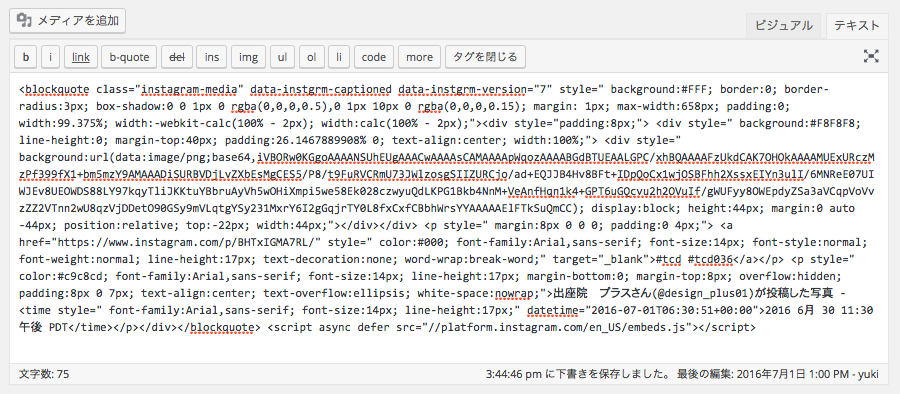
後は、コピーしたコードをペーストで投稿ページや固定ページなどの好きなところに張り付ければOKです。

ページに貼付けるとこの様に表示されます。

共有サイトを活用する方法
上記の方法が一番簡単に埋め込みを行うことができますが、一つ一つの記事に対して毎回埋め込みの設定する必要があり手間がかかります。
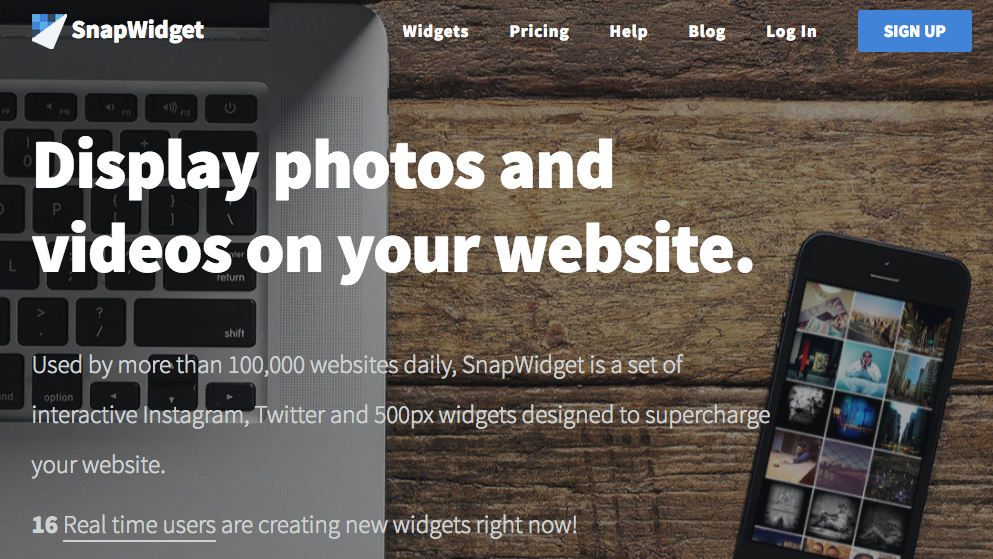
そこで、ホームページなどで毎回自動で連動してくれるようにしたい時は、 「SnapWidget」というサービスを利用します。
SnapWidgetの使い方
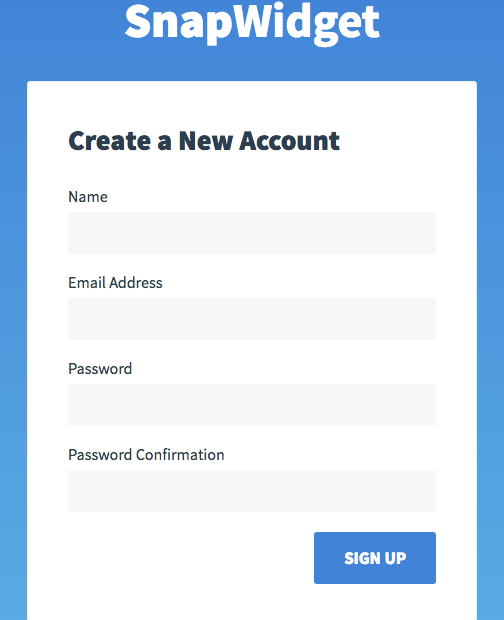
SnapWidgetの使い方を解説していきます。まずはSnapWidgetの無料登録を行って下さい。

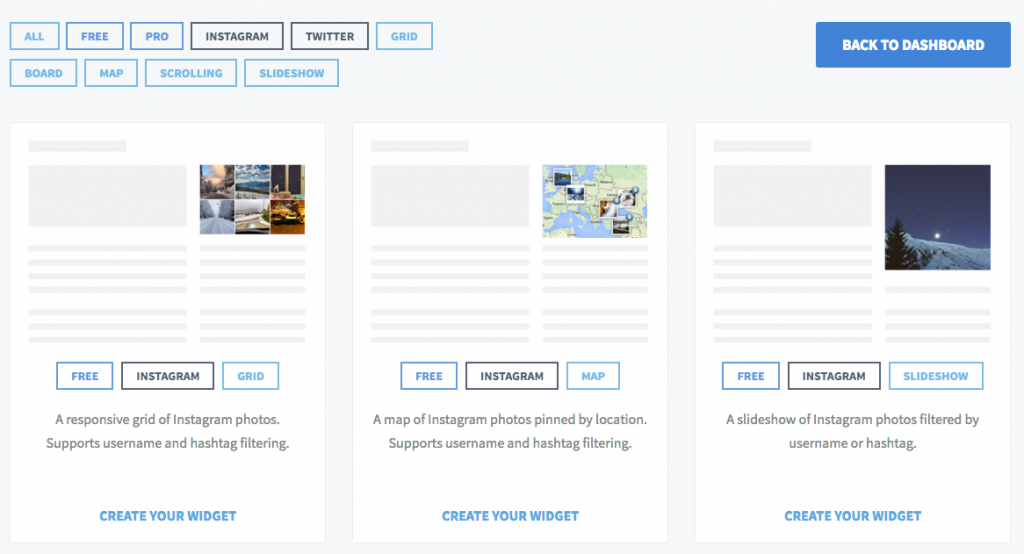
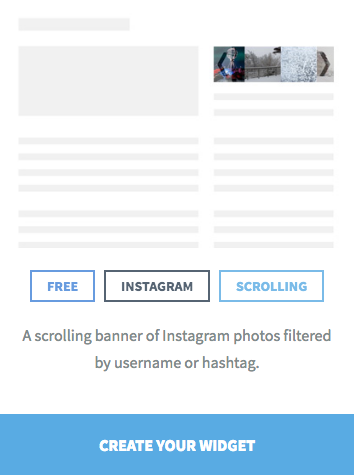
登録を終えると、下記のようなページが表示されます。ここで表示したいパターンを選びます。種類としては、GRID、MAP、SLIDESHOW、SCROLLING、BOARDなどがあります。

お好みの表示パターンを選び、「CREATE YOUR WIDGET」を選択してください。

「CREATE YOUR WIDGET」を選択すると各表示方法によって細かい設定画面が出てきます。

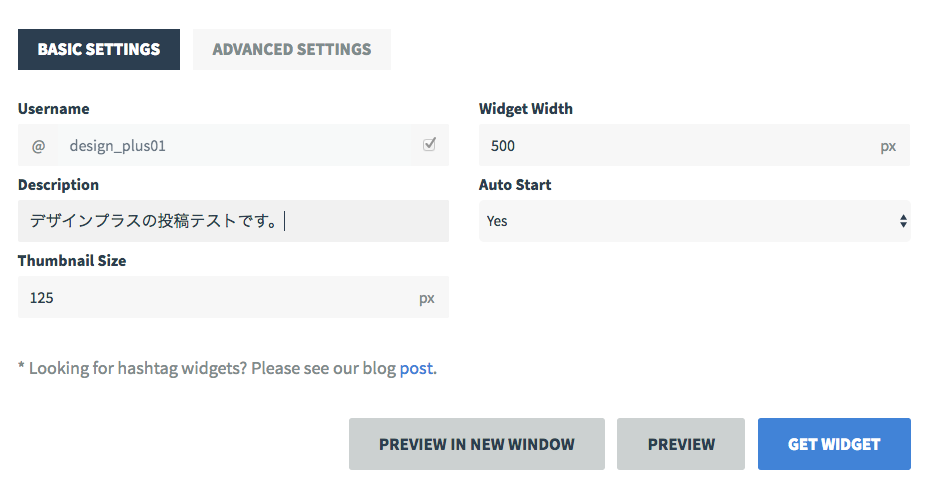
表示デザインによって異なりますが、基本的な入力項目は下記の様になっています。
・ユーザーネーム:表示させたいinstagramアカウントのユーザーネームを入力。
・サムネイルサイズ:表示させる画像のサイズを指定。
・レイアウト:行と列の数を入力。
・フォトボーダー:画像に枠線を付けるかどうかを選択。
・フォトパディング:画像間の余白を入力。
・ホバーエフェクト:画像にカーソルを合わせた時の効果を選択。
・レスポンシブ:スマホに対応したサイズ調整を選択。
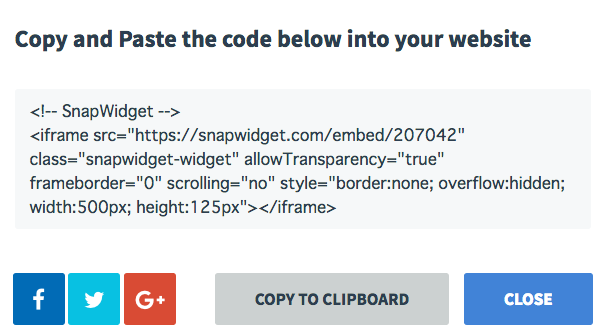
設定を終えたら、「GET WIDGET」を選択してください。すると下記のようにコードが生成されますのでそれをコピーしてください。

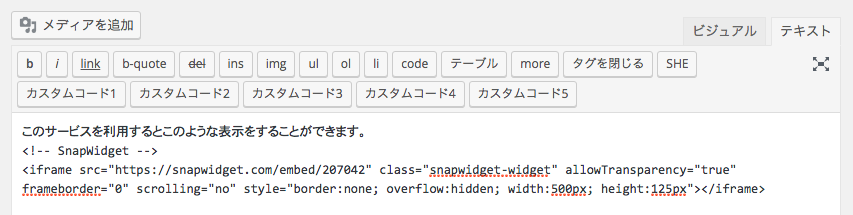
コピーしたコードをサイトに貼付けたら、WordpressでのInstagramの表示が可能になります。

プラグインを利用する方法
今までは、プラグインを使用せずに設置する方法を解説してきましたが、もちろんプラグインもあります。おすすめの二つのプラグインを紹介させてもらいます。
Instagram Feed

https://wordpress.org/plugins/instagram-feed/
簡単にインスタグラムのフィードを表示してくれるプラグインです。レスポンシブにも対応しており、カスタマイズできる項目も多く、ショートコードを使用するのでウィジェットにも設置が可能です。
こちらのサイトに詳しい解説が紹介されています。
Instagram Feed – インスタグラムの写真&動画を表示できるWordPressプラグイン | ネタワン
Intagrate Lite

https://wordpress.org/plugins/instagrate-to-wordpress/
※「Intagrate Lite – Instagram Image Publishing」は「Instagrate to WordPress」からプラグイン名が変更になりました。
こちらのプラグインは、instagramに投稿した写真をワードプレスに記事として投稿してくれるワードプレスのプラグインです。アイキャッチなどが設定できるのもこのプラグインの特徴です。
こちらのサイトに詳しい解説が紹介されています。
instagram にアップした写真をワードプレスに自動的に記事投稿してます | 猫の集会.com
その他の方法
その他の方法としてInstagramのAPIを活用する方法がございます。こちらは制作者向けの方法で、今回は詳しくは解説いたしませんが、例えばInstagramキャンペーンなどで、ユーザーに特定のハッシュタグをつけて投稿してもらい、それを自動でアップするといったことをやりたい場合はこちらを使用する必要があるかと思います。詳しい解説はLIG様の記事がございましたので紹介させていただきます。
Instagram APIを取得してWebサイトと連携し、投稿写真を自動に掲載する方法 | LIG inc.
まとめ
以上でInstagramをWordpressと連携する方法の解説を終了します。Instagramは画像が中心となるSNSであり、その画像の良さが評価されていきます。特にアップする画像には統一感があることが大事です。こういった便利なサービスを活用し、サイトのファンを増やしていきましょう。