Google Mapsの表示にはAPI登録が必須になりました
2016
6.29

2016年6月22日から新規サイトでGoogle Mapsを使用する場合はAPIキーが必須になりました。おそらくドメインで判断しているのだと思いますが、今まで既存サイトで使っていた GoogleMapsは、今のところはAPIキー無しでも表示するようです。
ちなみに、GoogleMapsの表示には、ver3(現在のバージョン)ではAPIキーが必要でしたが、APIキーが無くてもサイトに地図の表示は行えました。
詳しくはこちらに発表されています。
Geo Developers Blog
http://googlegeodevelopers.blogspot.jp/2016/06/building-for-scale-updates-to-google.html
Google Maps APIs Standard Plan Updates
https://developers.google.com/maps/pricing-and-plans/standard-plan-2016-update
対応方法
この仕様変更に伴いTCDテーマでもアップデート対応を行っておりますが、GoogleMapsを使用するためには、APIの取得をしていただく必要性がございます。といっても難しいものではございませんので、次の手順をみながらご対応をお願い致します。
APIキーの取得方法
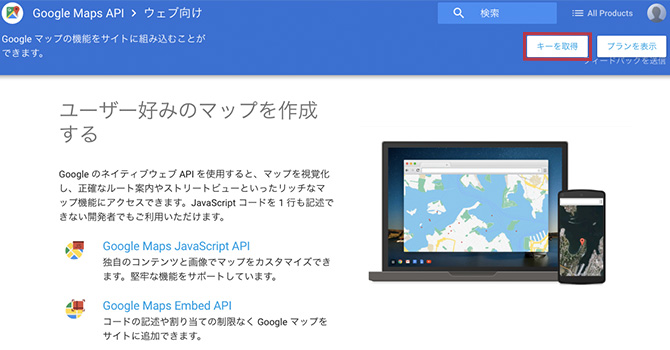
まずは、Google Maps APIs for Webへアクセスします。
「キーを取得」のボタンを押します。

すると、作業手順がポップアップ画面に表示されますので「続ける」をクリックしてください。

googleアカウントへのログインが必要となりますので、必要な方はログインしてください。googleアカウントをお持ちで無い方はアカウントを作成ください。
「アプリケーションを登録するプロジェクトの選択」という画面が表示されますので、「新しいプロジェクトを作成」のまま「続行」ボタンを押してください。

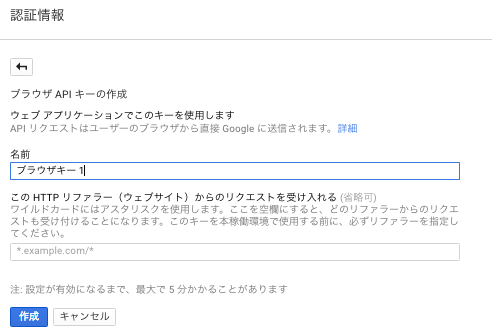
すると下記のような画面が表示されます。

「このHTTPリファラー(ウェブサイト)からのリクエストを受け入れる」の欄で GoogleMapsを設置するURLを登録します。ここの入力にはワイルドカード( * )が使えますので * を使ってURLを設定します。
記入例
.example.com/*
www等のサブドメインがついた example.com と下位のURL
example.com/*
example.com と下位のURLgoogleの入力欄では、「*.example.com/*」となっていますが、一番最初の「 * 」は不要です。ご注意ください。また、上記の設定でも表示されない場合は、「*」だけでなく「.」も無くして設定いただくと表示される事例がございます。
例に習って、入力後、「作成」ボタンを押して、もう一度「保存」を押してください。

以上でマップの表示に必要なAPIキーの取得ができました。

APIキーの追加
ここまでの手順で有効になっているAPIは以下の4つになっています。
- Google Maps Embed API
- Google Maps JavaScript API
- Google Static Maps API
- Google Street View Image API
プラグインやご自身でGoogle Mapsを実装している場合にはこのAPIだけではマップが表示されない場合があります。詳しくは、こちらのAPIの表を確認いただければと思います。
必要なAPIキー
https://developers.google.com/maps/documentation/api-picker?hl=ja
TCDテーマでgoogle mapを使用するには更に、下記の6つのAPIを追加ください。
- Google Maps Directions API
- Google Maps Geocoding API
- Google Maps Elevation API
- Google Maps JavaScript API
- Google Places API for Android
- Google Places API for iOS
このAPIを追加しても表示されない場合は、GoogleMapに関する全てのAPIを有効にしてみてください。
APIキーの追加方法
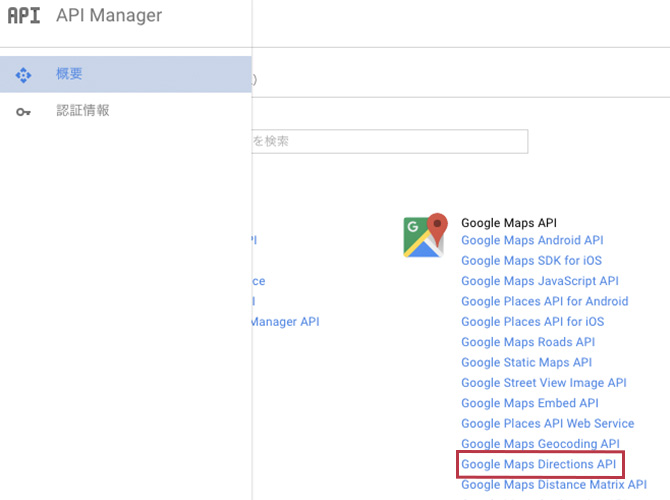
それでは、追加方法を解説します。まずは、Google Developers Console Enabled APIs listへアクセスします。ここで、先ほど作成した、「My Project」を選択して「続行」を押し、「Google API」のタブをクリックします。すると、APIの一覧がでますので「Google Maps Directions API」を探してクリックしてください。

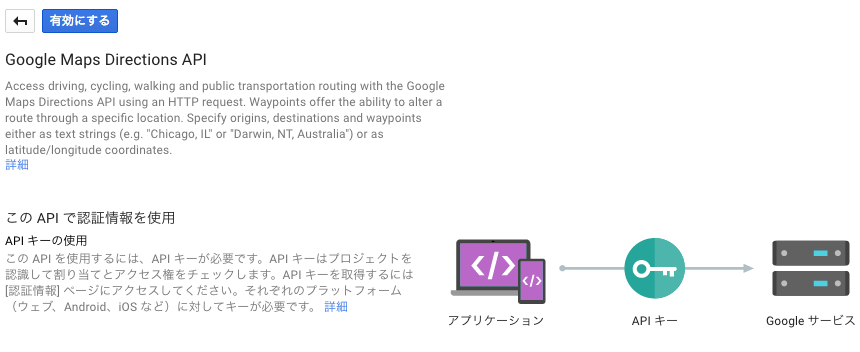
有効にするをクリックし、APIを有効化します。

これで「Google Maps Directions API」が追加されました。この順序で他のAPIも同様に行ってください。
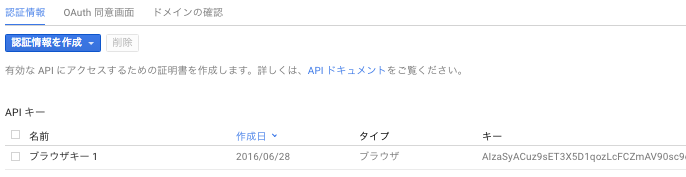
APIキーの確認方法
もし、利用状況を知りたい場合やHTTPリファラーのURLを修正したい場合、APIキーを忘れた場合はこちらからプロジェクトを選んでください。
Google Developers Console
先ほどのGoogleMapsを設置画面が表示されますので、ここからGoogleMapsを設置するURLを再設定できます。
APIキーの使い方
Google Mapsを表示するには、ページのヘッダーにGoogleMaps用のScriptを読み込むコードを記入します。そのコードにAPIキーを追加するだけです。
<script src="https://maps.googleapis.com/maps/api/js?key=●●●●●"></script>
また、TCDテーマではテーマオプションにAPIキーの記入欄を設置しましたので、そちらに入力いただくだけで設定可能になっています。

まとめ
以上でGoogleMapsのAPIの設定方法の解説を終了します。GoogleMapが表示されなくなったという方はこちらの設定を行ってみて下さい。