FacebookページをWordPressサイトに表示させる方法
2016
2.23

ホームページにFacebookページを表示されている方は多くいらっしゃいますが、Facebookのライクボックスが2015年6月23日から利用できなくなり、代わりにページプラグイン(Page Plugin)を用いて、表示する仕様となっています。仕様変更されてから少し時間は経つのですが、最近でも設定の仕方でお困りの方からの問い合わせが来ますので、ここで設置の仕方を解説しておきます。
今回は、ページプラグインの使い方と、WordPressに設置する方法を紹介したいと思います。
Page Pluginの設定方法
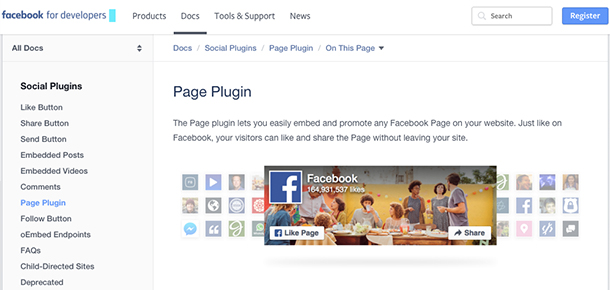
まずは、ページプラグインへアクセスしてください。

Page Pluginのページの少し下に下記のような画面が表示されます。
下図のように設定してください。

- Facebook Page URL:表示したいFacebookページのURLを記載
- Tabs:timelineを表示(空白で非表示になります)
- Width:横幅を設定します(180px〜500PX)
- Height:縦幅を設定します(70px〜)
各チェックボックス項目について、チェックの有無でどのように表示が変化するかを例示いたします。
何もチェックを入れないデフォルトの状態
チェックボックスにチェックをしていない場合はこちらのような表示となります。

①Use Small Headerにチェックをした場合
チェックを入れると、ヘッダーサイズが少し狭くなります。

②Adapt to plugin container widthにチェックをした場合
親要素の width に合わせて可変します。基本的にはチェックをいれたままで良いです。
③Hide Cover Photoにチェックをした場合
ヘッダーカバーを非表示にします。チェックした場合は、背景が白色になります。

④Show Friend’s Facesにチェックをした場合
いいねをしてくれた人の写真を下に載せるかどうかの選択します。

※横幅は180px〜500px、縦幅は最小で70pxで、それ以下の数値を入れても反映されません。
表示したい設定を行ったらすぐ下にある【Get Code】をクリックして下さい。
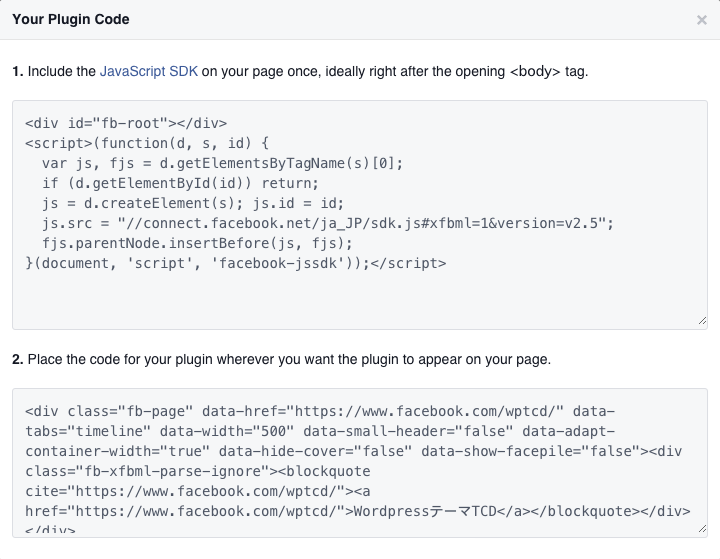
クリックするとポップアップで下記の画面が表示されます。

①のコードは、サイト内のbodyタグ内で1度だけ呼び出せばOKです。ページプラグインパーツを1ページ内に何度でも呼び出す場合でも、1回だけ記入してあれば大丈夫です。
②は、ページプラグインパーツを表示させたい箇所にタグを貼り付けます。
WordPressに貼付ける方法
WordPressで設置する場合には基本的にウィジェットへの設置になるかと思います。
ウィジェットに貼付ける方法
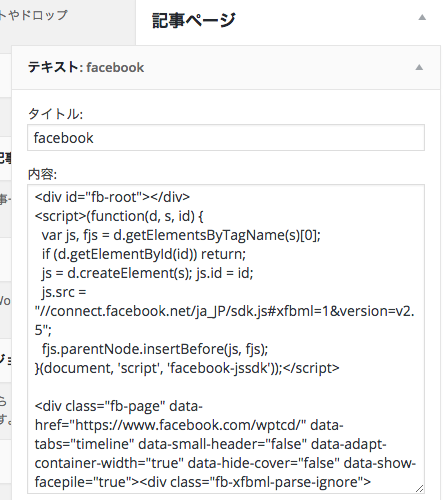
ウィジェットに表示させたい場合は、以下の様に、先ほどのタグを両方ともテキストウィジェットにペーストしてください。

記事ページに設定した場合には下記のように表示されます。

TOPページや記事の下に貼付ける場合も同様です。その場合はsinge.phpなどのファイルに直接貼付けて頂ければ可能ですが、Facebookの仕様上横幅が最大500pxとなりますので、余白が大きくなってしまいあまりおすすめはできません。
まとめ
以上でワードプレスへのFacebookページの設定方法の説明を終わります。
簡単に設定できますが、サイトにFacebookページを設置することで、サイトの更新がわかりやすく、
コンバージョンアップにも繋がるきっかけにもなりやすいのでおすすめです。
ぜひ活用くださいませ。