- トップページ
- WordPress設定
- 【WordPress】アイキャッチ画像の設定方法
【WordPress】アイキャッチ画像の設定方法
2011
2.15

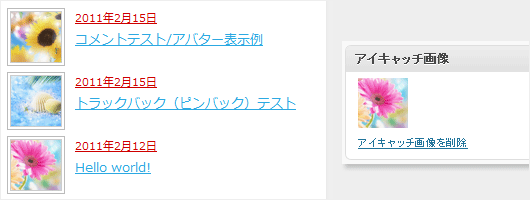
ワードプレスにはアイキャッチという機能があります。アイキャッチは1記事につき1つ設定でき、その設定した画像を その記事のイメージ画像のようにして使うことが出来ます。例えば、上の画像のように 記事タイトルの横にアイキャッチを表示させることも可能です。
テーマにアイキャッチを設定する
テーマ(テンプレート)にアイキャッチ用のコードが入っていないと そもそも使えないので、機能を有効にする為にまずfunction.phpに以下のコードを入れます。
add_theme_support( 'post-thumbnails' );
次のコードをアイキャッチを表示させたい場所に入れれば設定完了です。
the_post_thumbnail();
あとは、お好きなようにcssやphp設定をして頂ければと思います。
※あらかじめアイキャッチ機能が付いているテーマには、この設定は必要ありません。
アイキャッチ画像の使い方
弊社販売のWordPressテーマTCD003にはアイキャッチ画像が使用できます。ですので、使い方の解説をここでしておきたいと思います。
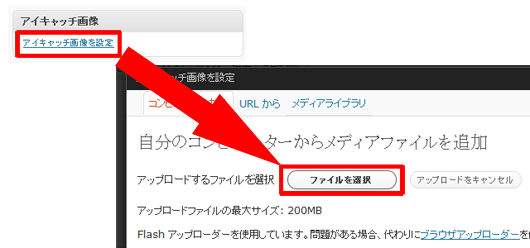
WordPress「投稿」画面の右下に「アイキャッチ画像」という項目があります。そこの「アイキャッチ画像を設定」というリンクをクリックします。すると、画像を選択する画面が現れますので、ローカルからアイキャッチ画像を選択します。

TCD003テーマの場合、アイキャッチ画像のサンプル(iconフォルダ 100種)からお選びいただいても構いません。アップロードする画像は横幅50px 縦幅50px以上の正方形推奨です(自動縮小されます)。

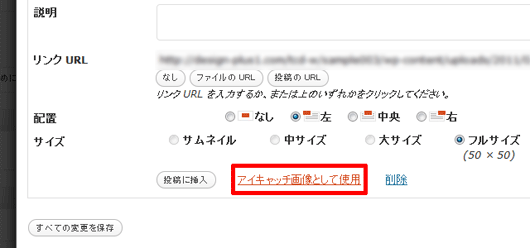
アップロードした画像を「アイキャッチ画像として使用」リンクをクリックして、これでアイキャッチ画像の設定が完了します。

右下の項目に、設定したアイキャッチがこのように表示されていればOKです。