- トップページ
- WordPress設定
- WordPressで画像を加工・登録する方法いろいろ
WordPressで画像を加工・登録する方法いろいろ
2013
7.3

WordPressにアップロードした画像を加工(リサイズ、トリミング、反転など)する方法をご紹介します。
画像をアップロード
まずは基本の「画像のアップロード方法」です。ダッシュボードからアップロードする方法は2種類あり、下記はおおまかな手順です。
- 【メディア】→【新規追加】→画像をアップロード
- 【投稿】→【新規追加】→【メディアを追加】ボタン→【ファイルをアップロード】
それぞれのアップロード方法について詳しくはこちらの解説をご参照ください。
参照:画像のアップロード方法
画像を編集する
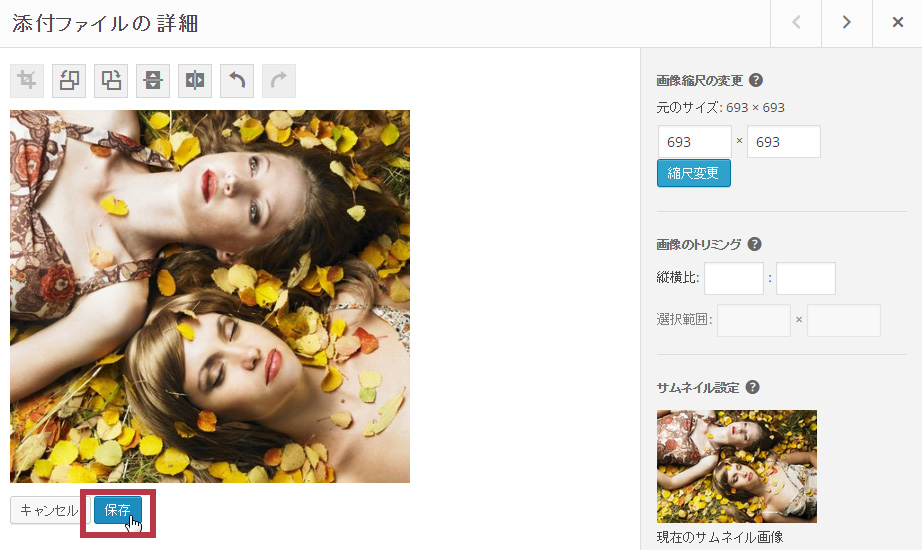
【メディア】→【ライブラリ】→ メディアライブラリから加工したい画像を選択し「画像を編集」ボタンをクリックします。

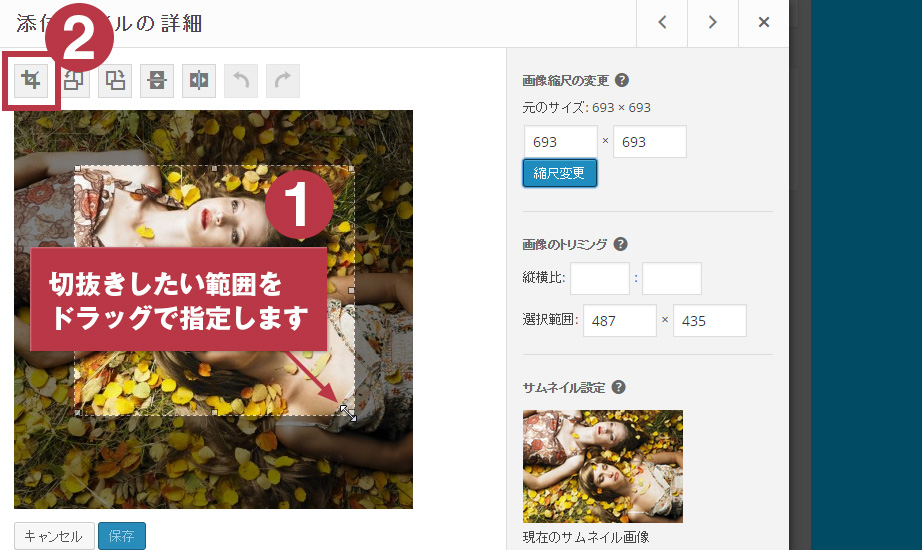
画像をトリミング(切り抜き)する
①切抜きしたい範囲をマウスでドラッグして指定 → ②「トリミングボタン」をクリックします。

「保存」をクリックしてトリミングが完了です。

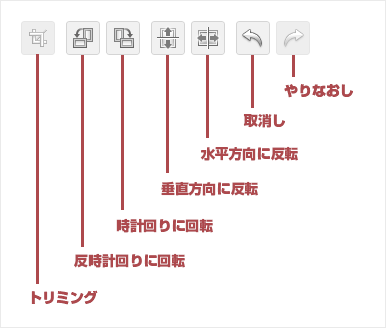
回転・反転(垂直・水平)
下図のようにボタンをクリックすることで、画像を時計回り・反時計回りに回転、垂直・水平に反転させることができます。修正が完了したら、【保存】→【更新】を選択してください。

画像のアップロードサイズを変更する
画像のアップロードサイズを変更するには、WordPressプラグイン「Resize at Upload Plus」を使います。これであらかじめ設定したサイズに自動でリサイズしてくれます。
参照:Resize at Upload Plus
サムネイル画像を一括登録する
アイキャッチ登録用のサムネイル画像を一括登録するプラグイン「Auto Post Thumbnail」を使います。これで、一番上にある画像をアイキャッチ画像として一括登録します。
テーマ変更した時とかに便利ですね。
サムネイル画像を一括リサイズする
アイキャッチ用のサムネイル画像を任意の大きさにリサイズしてくれるWordPressプラグイン「Regenerate Thumbnails」を使います。
これもテーマ変更した時に役立ちます。但し、あらかじめ任意のサイズをfunction.phpに記述しておく必要がございます。
以上で、画像の基本的な登録や加工の方法から画像関連のお役立ちプラグインの解説を終了します。