
WordPressではオープンソースであるためにさまざまなテーマが配布されています。おしゃれなデザインのテーマをインストールするだけであっという間にサイトをプロレベルの仕様にできるのでとても魅力的なのですが、その反面問題もあります。
その一つがテーマのアップデートです。テーマにセキュリティや不具合の修正を行ったときなどにその問題をアップデートし修正するのですが、このアップデートでテーマに直接加えたカスタマイズがすべて元の状態に戻ってしまいます。
たとえば、GoogleAnalyticusやアクセス解析に使っているコードなどheadセクションに組み込んだ変更は再度入れ直さないといけません。そこで、その際にテーマの子テーマを作っておくと便利です。
子テーマに加えた変更はテーマのアップデートを行っても保持されるのです。今回はその子テーマを簡単に作成できるプラグインをご紹介したいと思います。
子テーマをワンクリックで作り出すプラグイン「One-Click Child Theme」

プラグインのダウンロードはこちら:https://ja.wordpress.org/plugins/one-click-child-theme/
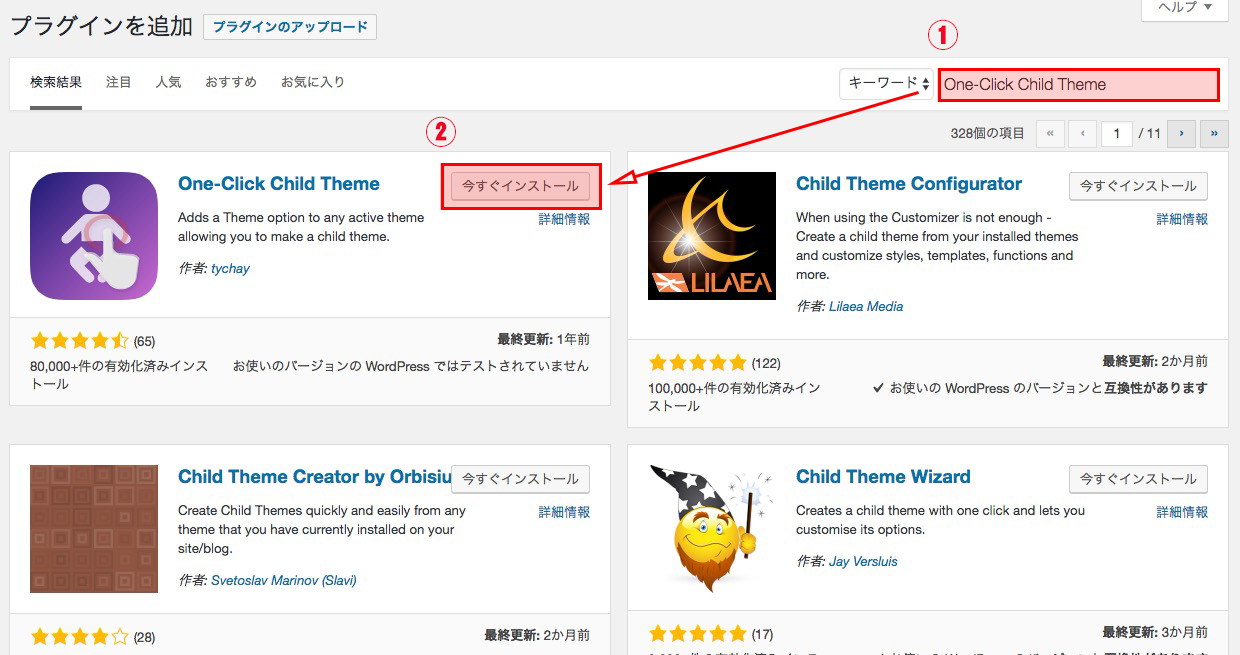
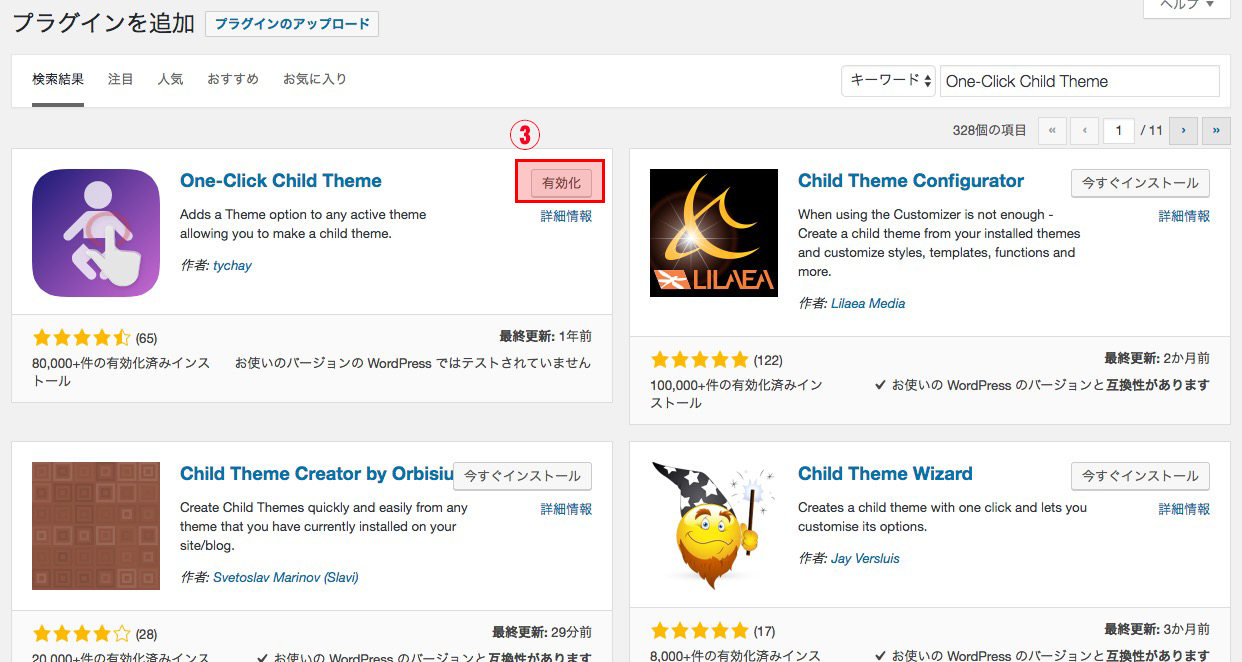
プラグイン>新規追加より「One-Click Child Theme」を検索し、インストールして有効化


詳細設定
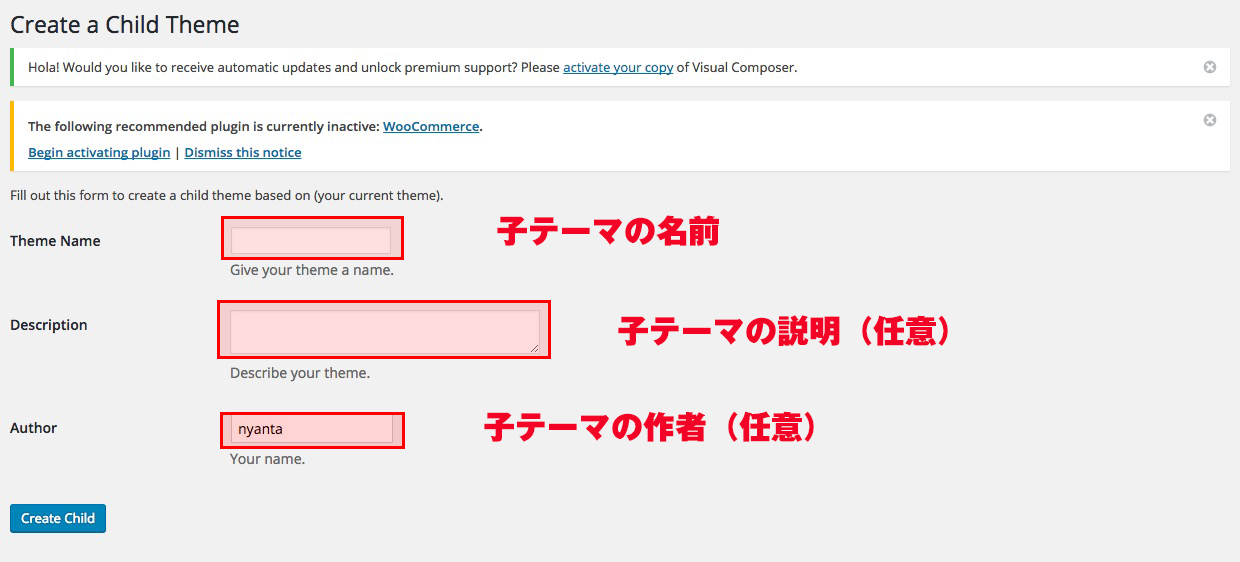
さっそく 外観>child-theme より子テーマの作成を行います。
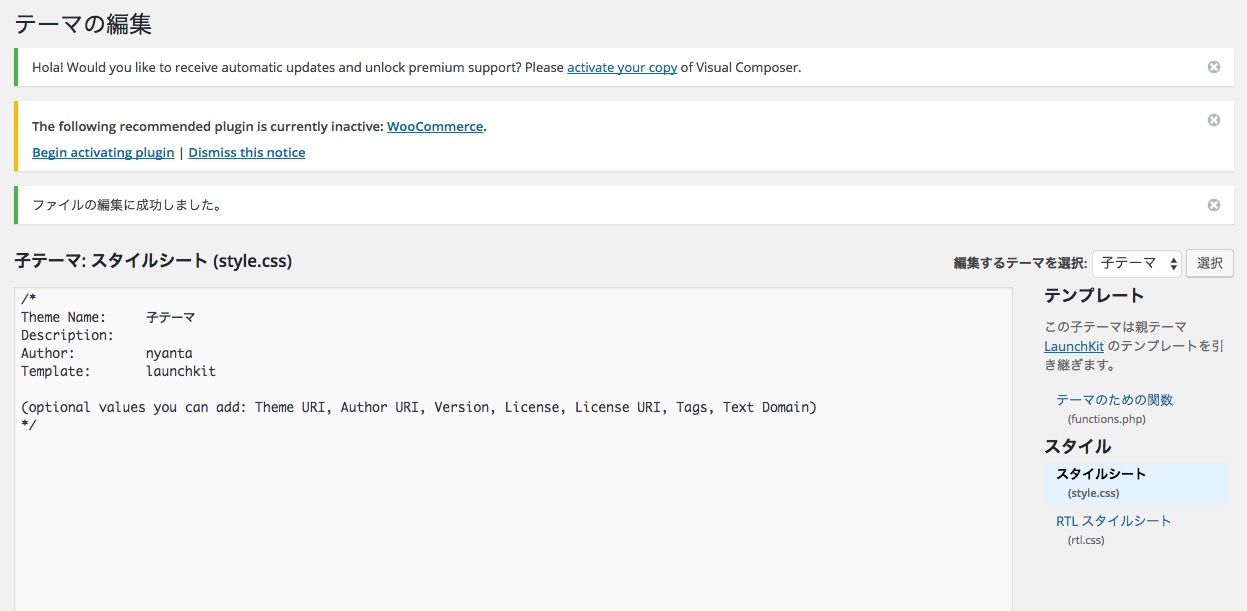
まずは子テーマのファイル名を決めます。
DescriptionとAuthorは任意です。入力したら「Create Child」をクリックし保存。

以上の作業で簡単に子テーマ用が作成されましたので今度からは子テーマのstyle.cssに記述したことが優先されるようになります。fuction.phpも同様に次から何か追記したいときは子テーマの方に書くようにします。

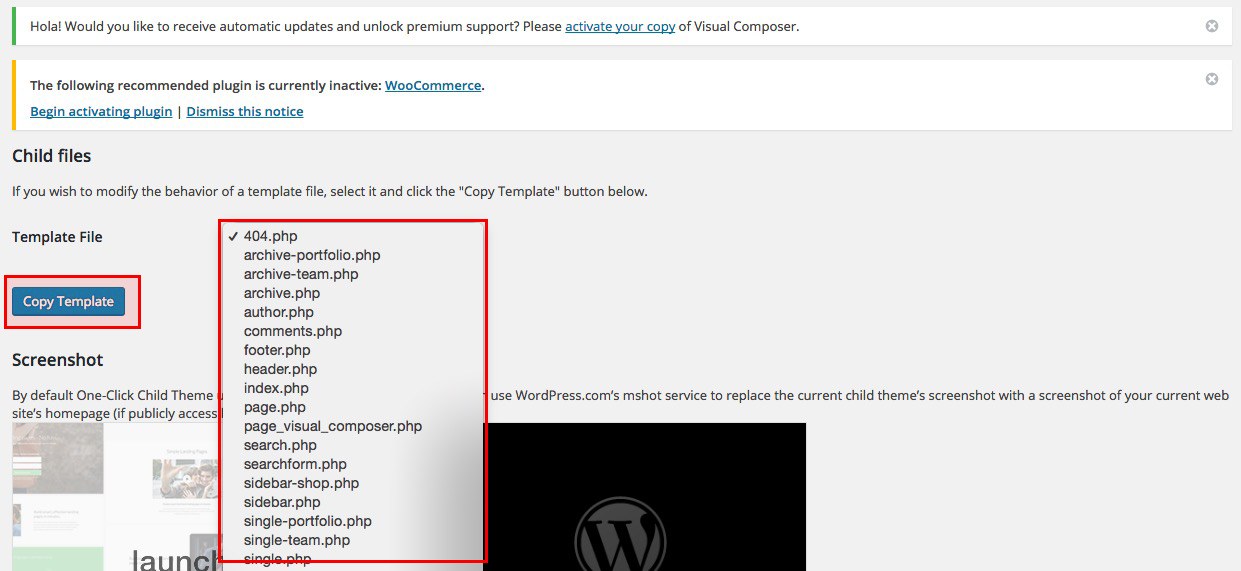
archive.phpやheader.phpも同様に元のテーマファイルをコピーして使うことができます。

TCDテーマの場合
TCDテーマで使う場合は、仕様上子テーマよりテーマオプションの記述が優先されます。
例えば、記事タイトルと本文のフォントサイズ設定や

カスタムCSSです。

なので子テーマを作成する場合は、記事タイトルと本文のフォントサイズに関してはテーマオプションで設定してください。
カスタムCSSも子テーマを使うのあれば特に必要ないでしょう。
まとめ
子テーマ作成方法につきましては、下記の記事でもわかりやすくまとめられておりますので、参考にしてみてください。































