[配布終了]WordPressサイトに時限ポップアップを表示できるプラグイン「Timed Popup」
2014
6.26

よく有名サイトにアクセスした際に、最初だけ広告がポップアップで表示されることがありますが、それと似たような時限ポップアップを導入できるプラグイン「Timed Popup」をご紹介いたします。
「Timed Popup」のダウンロード
下記のサイトからプラグインをダウンロード。wp-content/pluginsディレクトリにインストール後、管理画面から有効化してください。
「Timed Popup」の使い方
プラグインを有効化すると、管理画面の設定に「Timed Popup Settings」という項目が増えていますので、そちらにアクセスしてプラグインの設定を行っていきます。
「Timed Popup」の設定はシンプルな構成になっており、大きく分けて4種類の設定項目に分けられています。
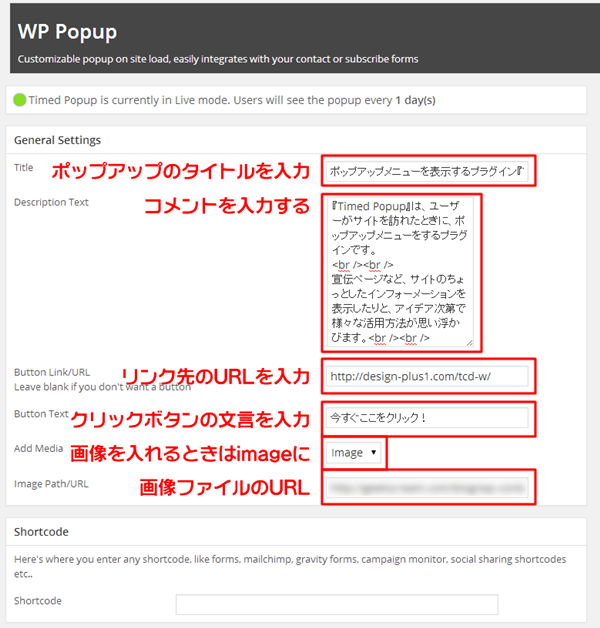
まず、「General Settings」でメインのコンテンツ部分を設定していきましょう。
「Title」は、ポップアップのタイトルを入力。「Description Text」は、メインの文章を入力していきます。「<br />」などの改行コードを入力してレイアウトを調整することも可能です。
「Button Link/URL Leave blank if you don’t want a button」には、クリックしたあとで移動するURLを記入。「Button Text」にクリックボタンのテキストを記入します。
画像を入れるときは、「Add Media」のタブから「Image」を選択し、「Image Path/URL」に画像のURLを記載します。
「Shortcode」の設定項目には、キャンペーンやソーシャル共有等のショートコードが記載できます。特になければ省略してかまいません。

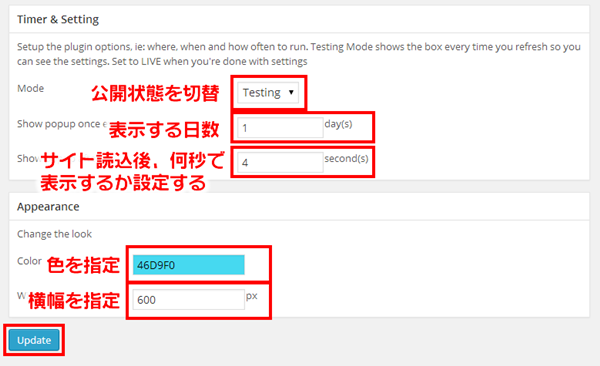
「Timer & Setting」では、公開の状態とポップアップの表示に関する設定をします。「Mode」は3種類あり、Off(非設定)、Testing(テスト)、Live(公開)のいずれかのステータスが選択できます。
「Show popup once every」はポップアップを表示する期間を日数で設定。「Show popup after」は、サイトにアクセスして何秒後にポップアップを表示するか設定できます。すぐに表示させたいときは、「0」を入力しておきましょう。
「Appearance」では、ポップアップの色と横幅をそれぞれ指定可能です。

すべての指定が完了したら、最後に「Update」ボタンを押してください。
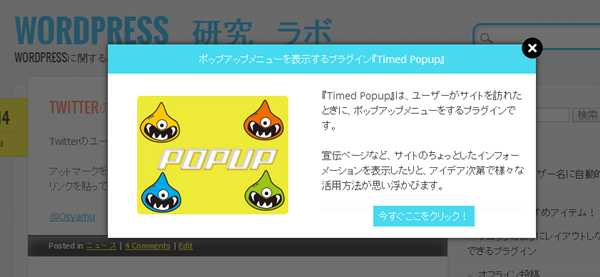
↓こちらが実際にポップアップを指定して表示させてみたところです。ちょっとしたサイトのイベント告知などアイデア次第で活用できそうですね!