WordPressの関連記事を挿入するプラグインとしては、「Simple Tags」などがありますが、記事下に関連記事を表示させることができて、広告やテキストを入れることができるプラグイン「Add Post Footer」をご紹介します。
「single.php」などに 直接コードを書きこむほうが良いのかもしれませんが、管理画面から管理をしたい方にはこのプラグインは便利かもしれません。
Add Post Footer
こちらからプラグインをダウンロードできます。
Add Post Footer 設定
プラグインを有効化すると、管理画面に「Post Footer」というメニューが追加されますので、そちらに移動してください。英語で表記されています、一つずつ見ていきましょう。

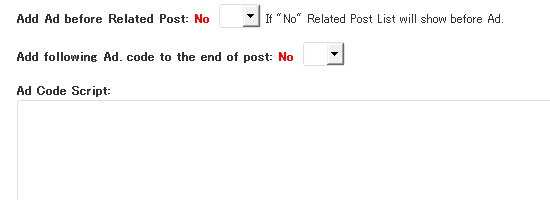
Ad Code
Add Ad before Related Post:
「Related Post」の前に広告を表示させるなら「Yes」、関連記事の間なら「No」
Add following Ad. code to the end of post:
広告を表示させるなら「Yes」、非表示なら「No」
Ad Code Script:
ここに広告のコードを入れる
Related Post List
Add related post list:
関連記事を表示させるなら「Yes」。関連記事は「カテゴリ」で分類されてるっぽいです。
Maximum number of post in the list:
関連記事を何記事表示させるか
The header text for post list:
関連記事の見出し。デフォルトでは「Related Articles」と表示されている
Optional Text
関連記事直後に設置するテキストや広告などのコードをここに書きます。
Addtional Options
Show Footer Every Where:
「Yes」なら固定ページにもこのプラグインで設定した内容が表示されます。「No」なら投稿記事のみで表示されます。
Keep Plugin credit:
プラグインのクレジットを非表示にするなら「No」
全ての設定が完了したなら、「Update Options」をクリックしてください。