- トップページ
- サイトマップページを作成する
サイトマップページを作成する
2015
5.19

サイトマップとは?
サイトマップは、いわゆる“Webサイトの目次”です。
サイトを継続して運営していくと、ページ数が増えていくことにより古い記事が埋もれてしまい、見つけにくくなる場合があります。そこで、あらかじめサイトマップページを用意しておくことで古い記事も見つけやすくなり、サイト内の各ページへのアクセシビリティ向上に繋がります。
また、検索エンジンロボットがサイトのより多くの記事に巡回しやすくなるメリットもあります。
サイトマップの作成と管理
サイトマップは、ページが増えたらその都度更新する必要があるため、手動で管理するとなると結構な手間がかかるものです。ここでは、一度設定を行うことで自動的に更新されるサイトマップを作成できる便利なプラグインをご紹介します。
1.手軽にサイトマップの自動生成が可能なプラグイン
「PS Auto Sitemap」
「PS Auto Sitemap」を使用してサイトマップを作成すると、記事を更新するたびに自動的にサイトマップも更新してくれます。
「PS Auto Sitemap」のインストール
1.ダッシュボードメニュー→【プラグイン】→【新規追加】より「PS Auto Sitemap」を検索します。
2.「いますぐインストール」をクリックします。
3.インストール完了後「プラグインを有効化」をクリックして完了です。
「PS Auto Sitemap」の使い方
1.サイトマップ用ページを作成
まずはサイトマップを表示するためのページを用意します。
※例として、弊社テーマ「LUXE(TCD022)」デモサイトのサイトマップを作成してみます。
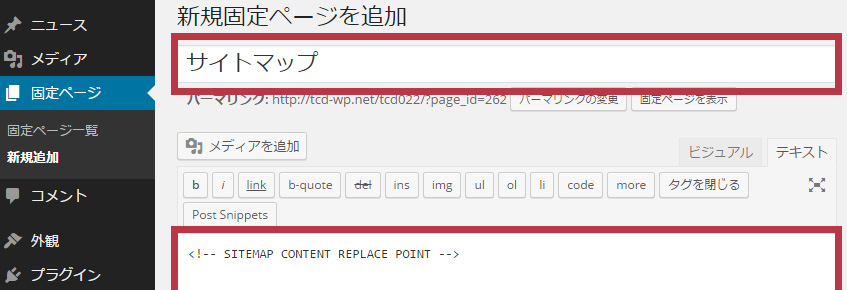
ダッシュボードメニュー→【固定ページ】→【新規追加】から作成します。

ページタイトルは任意で設定してOKです。ここでは「サイトマップ」としました。
ページ本文には下記のように入力します。
「公開」ボタンをクリックします。以上で、サイトマップ用のページが完成です。
2.サイトマップを表示するページのIDを確認
次に、1.で作成したページの「ページID」を確認します。「ページID」は「PS Auto Sitemap」 の設定で使用します。
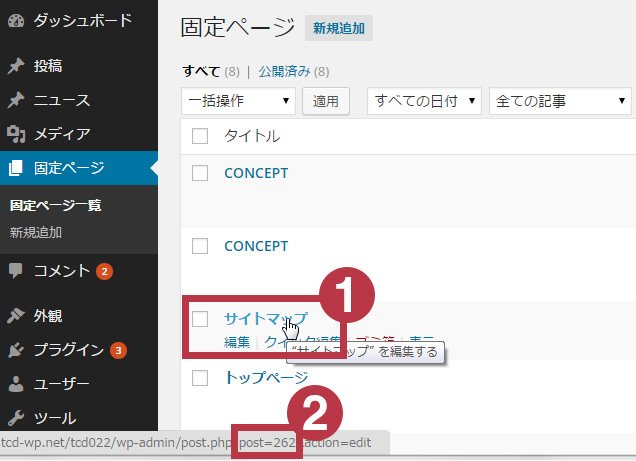
ダッシュボードメニュー→【固定ページ】→【固定ページ一覧】で、①ページタイトルにマウスカーソルをあわせ、②ブラウザウィンドウ左下のステータスバーに表示されるURL内の “post=” に続く数字をご確認ください。

上図の場合、ページIDは“262”となります。
3.「PS Auto Sitemap」の設定
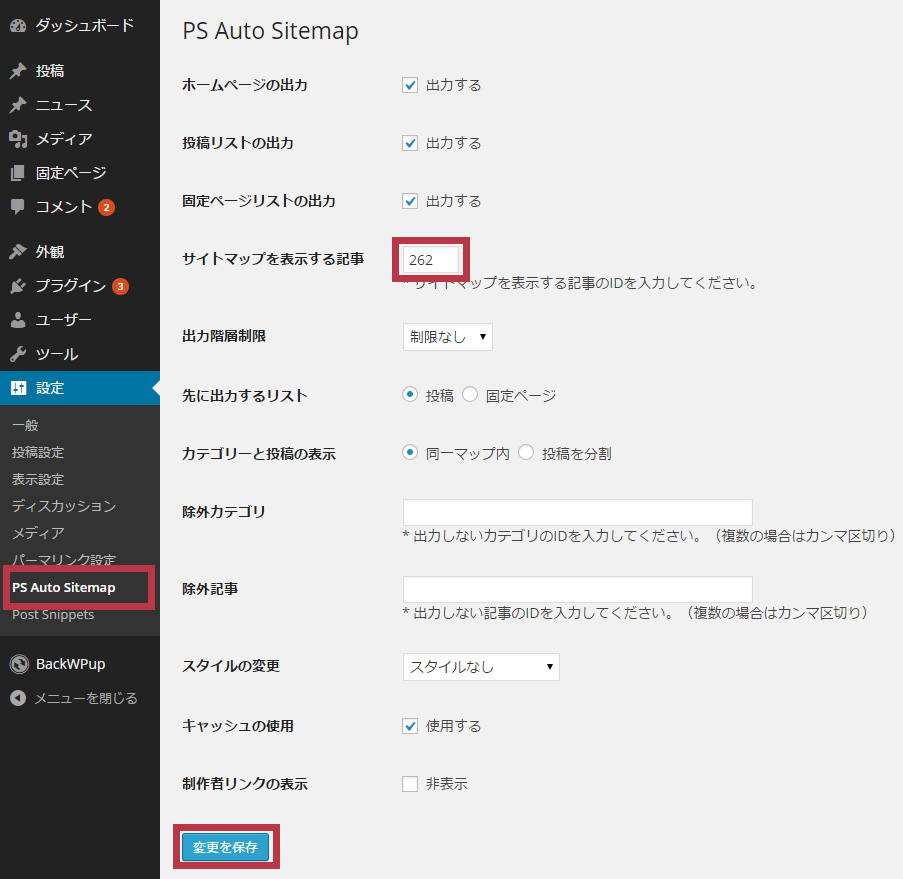
ダッシュボードメニュー→【設定】→【PS Auto Sitemap】を開きます。

[サイトマップを表示する記事]の入力欄に、先ほど確認したサイトマップ用ページの「ページID」を入力し、「変更を保存」します。
※他に、デザインや出力形式などの設定が可能です。
以上で、「PS Auto Sitemap」を使用したサイトマップの完成です。
作成した実際のサイトマップページは下記よりご確認いただけます。
「PS Auto Sitemap」で作成したサイトマップのサンプル
2.細かいカスタマイズが可能なサイトマップ作成プラグイン「Multilingual Sitemap」
こちらも同じくサイトマップ生成用プラグインになります。特長としては前述の「PS Auto Sitemap」よりも細かいカスタマイズが可能です。サイトマップページのページ分割も可能なため、大規模サイトにもおすすめです。
使い方については下記ページをご参照ください。
細かいカスタマイズが可能なサイトマップ作成プラグイン「Multilingual Sitemap」