サイト検証・カスタマイズに便利なChromeデベロッパーツールの基本的な使い方
2016
6.23

TCDには一日に70通〜80通程度のお問い合わせが届きますが、テーマのカスタマイズに関する内容となると、だいたいは「ここのカラーだけを変更したい」「余白をもう少し狭くしたい」といった部分的なカスタマイズに関するものが多いです。以前ご紹介しましたFirefoxアドオンの「Firebug」を使うと、どのコードを編集すれば良いかがひと目でわかるのですが、今回はGoogleChromeのデベロッパーツールを使用した方法を紹介致します。
以前の記事はこちら
サイトのカスタマイズが劇的に捗るFirefoxアドオン「Firebug」
Google Chromeの「デベロッパーツール」とは
GoogleChromeはブラウザとしては最後発でしたが、その機能の多さや高速さからシェアを大きく伸ばし、2016年4月のデスクトップ向けウェブブラウザーでは、ChromeがInternet Explorer(IE)を抜いてトップとなりました。そして、今はほとんどのブラウザーで無料のデベロッパーツールを利用できるようになりましたが、特にChromeのデベロッパーツールは、非常に機能が豊富で、利用している人もかなり多くいます。
Google Chromeの「デベロッパーツール」の起動方法
検証ボタンを使用の場合
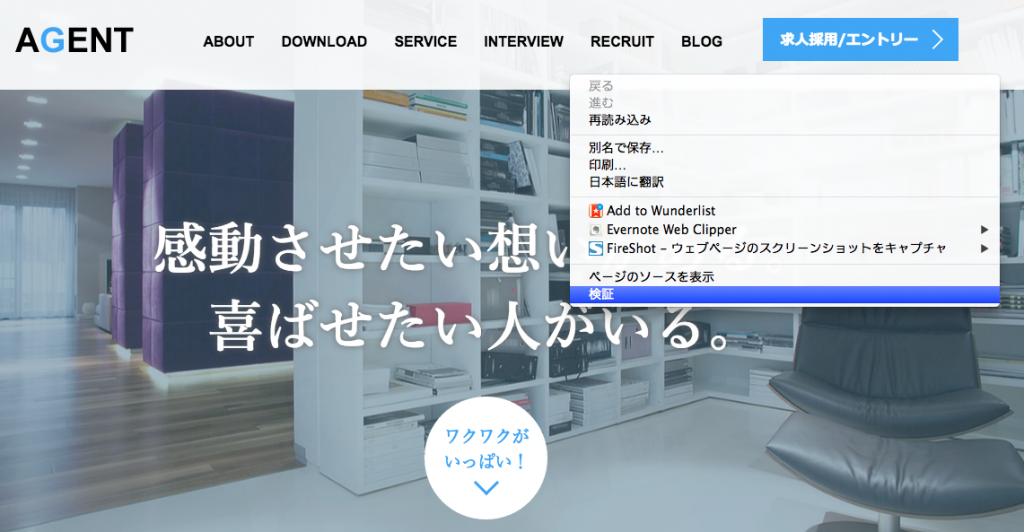
調べたいページを右クリックし、「検証」の項目がありますので、それをクリックします。今回はAGENT(tcd033)を利用して解説していきます。

ショートカットキーの場合
Windowsの場合はF12キーを押す
Macの場合はCommand+Option+Iキーを押す
事でデベロッパーツールが起動します。
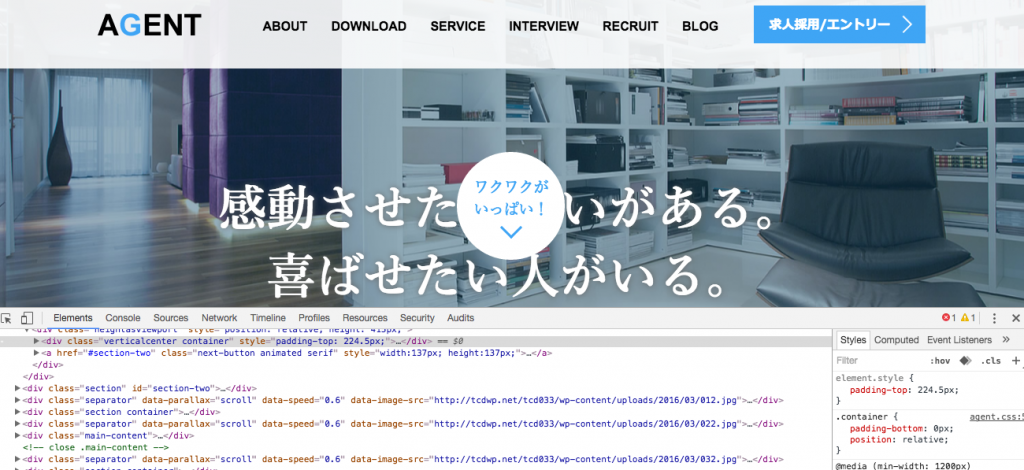
上記のいづれかの方法を行うと下記のようなディベロッパーツールが表示されます。

デベロッパーツールの位置を変える
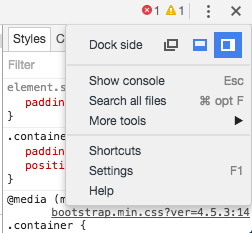
ノートパソコンなどで作業をされている方は下にディベロッパーツールが表示されると非常に操作しにくいので表示方法を変更することをおすすめします。方法はデベロッパーツールの右端に表示されている「丸が縦に3つ並んだアイコン」をクリックします。そこにあるアイコンを押すと、[Dock side」の表示が現れ、左側から「別ウィンドウで表示」「下に表示」「右に表示」が選択できます。

Google Chromeの「デベロッパーツール」の使い方
それではここから使い方を解説していきます。Google Chromeの「デベロッパーツール」には機能が多く有り、その中でも今回は特に良く使用する機能をご紹介させていただきます。
スマホサイトの表示確認方法
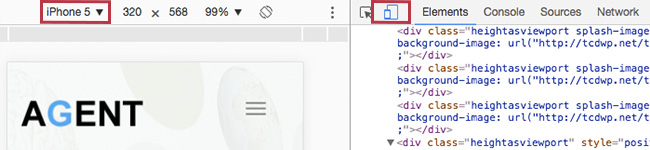
まずは、以前PCブラウザからスマホサイトを確認する方法でも紹介させていただきました、Webページからのスマホページの表示確認方法です。方法ですが、以下の手順で行います。
- 「検証」ボタンより、ディベロッパーツールを開きます
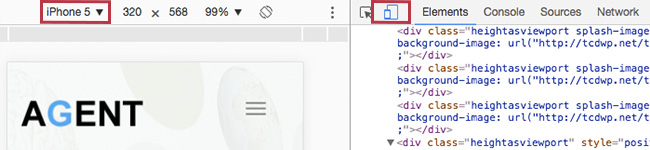
- 「Toggle device mode」のアイコンをクリックします
- 画面上部のデバイス選択のセレクトメニューから、エミュレーションしたいデバイス(iphone5など)を選択します。

また表示倍率を変更したり、縦、横の表示も変更できますので、試してみて下さい。
HTMLやCSSの修正確認方法
HTMLやスタイルシートの修正テストを行うことができます。ただし、実際のHTMLやCSSには影響は及びません。あくまでも「表示しているページの、修正をしている箇所」の変更です。更新ボタンを押すと元に戻ります。それでは、確認方法ですが、以下の手順で行います。
- 「検証」ボタンより、ディベロッパーツールを開きます
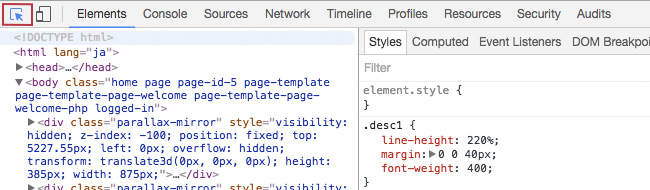
- デベロッパーツールのいちばん左にある要素を選択するアイコンをクリックします。

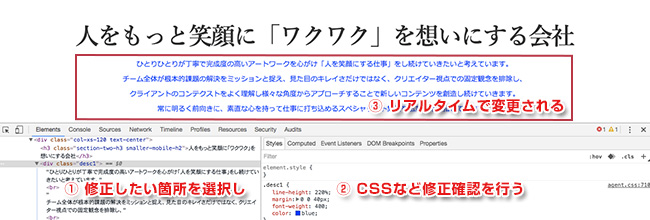
- HTMLやCSSの修正したい箇所を、Webページ上で選択します。

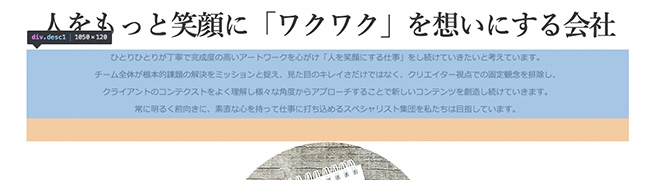
- 左側(上側)に選択した要素のHTMLが表示され、右側(下側)には適用されているスタイルシートが表示されます。
- 修正したい箇所の変更を行います。修正したスタイルは、リアルタイムで反映されますので簡単にチェックが出来ます。

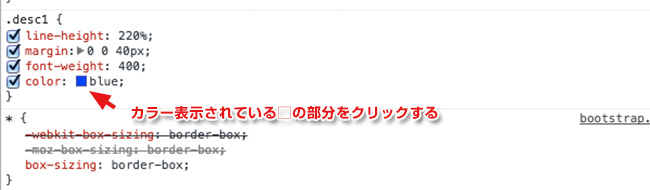
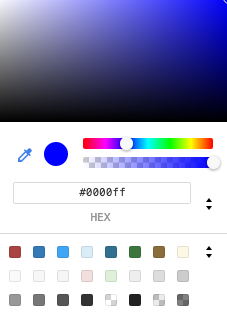
ちなみにカラーの変更にはカラーピッカーの機能もあります。カラーピッカーを使用するにはカラー表示されている□の部分をクリックします。そうすると、このカラーピッカーの下の部分に候補となる色が一覧表示されます。候補色をクリックすると、選択中の要素へ適用された状態を確認できます。


現在地を変更して地域差がある検索結果を表示する方法
あまり知られていない事ですが、googleではどの地域で検索しているかによって検索順位が変わります。ベニスアップデートの影響と言われていますが、ディベロッパーツールでは、検索している位置を「緯度」と「経度」で指定して、その地域での検索結果を得ることができます。
- 「検証」ボタンより、ディベロッパーツールを開きます
- 「Toggle device mode」のアイコンをクリックします
- 画面上部のデバイス選択のセレクトメニューから、エミュレーションしたいデバイス(iphone5など)を選択します。
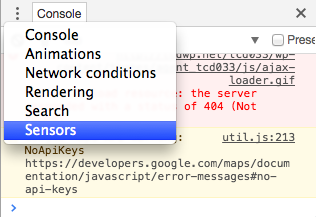
- キーボードのescキーを押して、コンソールを表示して、左にある「丸が縦に3つ並んでいるアイコン」をクリック。「Sensors」をクリックします。
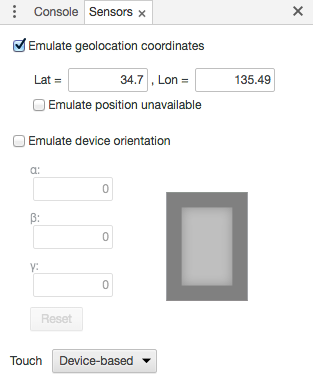
- 「Emelate geolocation coordinates」にチェックを入れます。
- Latは緯度、Lonは経度を示しています。例として、Latに「34.7」Lonに「135.49」と入力してください。
- その画面でGoogle検索を行います。「病院」で検索してみてください。




ページ下部に表示されている地域を確認すると「大阪市大阪府北区」と表示されているはずです。いま画面に表示されている検索結果は、大阪駅前で検索した結果と同じとなるはずです。
まとめ
以上でChromeデベロッパーツールの解説を終了します。TCDテーマをカスタマイズしたいという場合には、このディベロッパーツールでCSSの適用箇所などを調べる事でカラー変更などの時間短縮に繋がる事と思います。また、デベロッパーツールは本当に多くの機能があり、今回の記事だけでは紹介できていない機能が山のようにあります。興味のある方は更に調べられて、Chromeデベロッパーマスターを目指してみてはいかがでしょう。開発が非常にはかどるようになりますよ。