サイドバーが追尾するようになるプラグイン「Q2W3 Fixed Widget 」
2016
5.19

記事本文が長くなるとサイドバーがない状態になるということはよくあることです。ただし、記事を読み終えたあとに、サイドバーから他の記事を読んでもらいたいと思っていても、戻らないという人も多いのではないでしょうか。そこでサイドバーを追尾型にすることのできるプラグインを紹介します。
注意点
サイドバーにGoogleAdSenseを表示されている方も多いかと思いますが、グーグルのポリシーに反するためアンカー広告(追従型広告)は基本的に禁止となっております。ただし、先日発表されましたAdsenseの新しい広告「ページ単位の広告」ではアンカー広告(追従型広告)が提供されており、今後は問題なくなる可能性があるかもしれません。
「お試しください:AdSense の次世代型広告、ページ単位の広告」
http://adsense-ja.blogspot.jp/2016/04/adsense.html
「アドセンスの広告掲載に関するポリシー」
https://support.google.com/adsense/answer/1354736?hl=ja&ref_topic=1271508
「Q2W3 Fixed Widget」とは
サイドバーを追尾するプラグインはいくつかありますがその中でもおすすめなのが「Q2W3 Fixed Widget 」です。特徴はなんといっても動きや設定がシンプルということです。サイドバーを単に追従させたいだけであればこれ以上のプラグインはないかと思います。
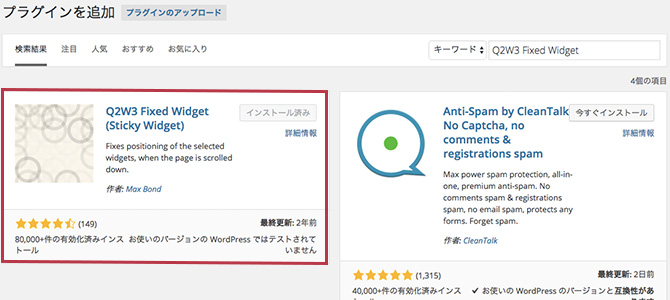
「Q2W3 Fixed Widget」のインストール
管理画面から「Q2W3 Fixed Widget」を検索してインストールして下さい。

もしくは、下記のサイトからプラグインをダウンロードし、wp-content/pluginsディレクトリにインストールしてください。

Q2W3 Fixed Widget
「Q2W3 Fixed Widget」の使用方法
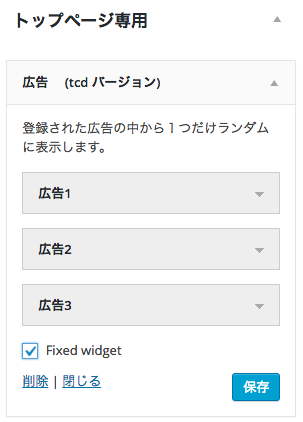
プラグインを有効化しましたら、【ウィジェット】をクリックしてください。そうすると下記のような設定画面が表示されます。

【Fixed widget】にチェックを入れると、チェックを入れたサイドバーが追従されるようになります。これだけでサイドバーが追従するようになりますので、確認してみてください。
「Q2W3 Fixed Widget」の設定方法
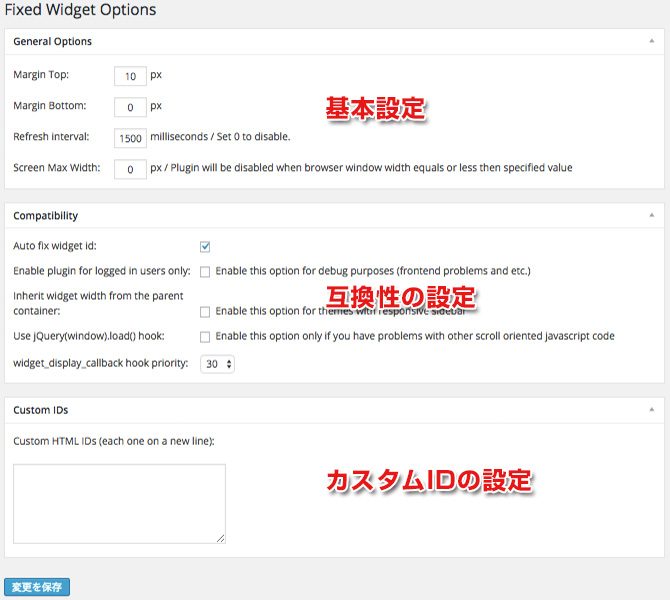
「外観」から「Fixed Widget Options」を選択することでプラグインの設定が行えます。

General Options
サイドバーとフッターが被る場合や、スマホ表示時にサイドバーが崩れる場合にはこちらから設定ください。
Margin Top
ウィジェットのマージントップを設定します。
Margin Bottom
ウィジェットのマージンボトムを設定します。初期設定では、フッターとウィジェットがかぶる場合があるため、ウィジェットの高さに合わせて、マージンボトムを設定します。
Refresh interval
リフレッシュの間隔の設定です。
Screen Max Width
ブラウザの幅を設定します。入力した値よりブラウザの幅が小さい場合には、ウィジェットはついてきません。レスポンシブの場合は適用しないようにするために481pxと設定しておくとよいかと思います。
Compatibility
こちらは基本的にデフォルトでも構いませんが、意味だけ記述しておきます。
Auto fix widget id
自動ウィジェットIDの設定
Enable plugin for logged in users only
ログインユーザーのみプラグインを有効
Inherit widget width from the parent container
親コンテナからのウィジェットの幅を継承
Use jQuery(window).load() hook:
jQueryのload()フックを使用。TCDテーマで画面が表示されないなどの不具合が発生した場合にはこちらにチェックをしてください。jsの衝突が回避されます。
widget_display_callback hook priority
フック優先度
Custom IDs
Custom IDsでは適用させたいidを一行ずつ入れる事で手動で設定できます。
まとめ
サイドバーが追尾するようになるプラグインには、他にも
- Standard Widget Extensions
- Strx Magic Floating Sidebar Maker
がありますが、レスポンシブテーマに対応されていなかったり、サイドバーを含むメインコンテンツエリアを構成している要素のID(#mainや#contentなど)を入力する必要があったりと少し手間がかかる事と、TCDテーマとの相性が悪かったりする場合があります。TCDテーマにおいてサイドバーを追従させたいということであれば、「Q2W3 Fixed Widget」を使用することをおすすめいたします。