- トップページ
- TCDテーマについて
- クイックタグ機能の使い方③【応用編】クイックタグのカスタマイズ
クイックタグ機能の使い方③【応用編】クイックタグのカスタマイズ
2016
3.9

前回はクイックタグ機能の基本的な使用方法をご紹介しました。ここでは応用編として、クイックタグ機能をカスタマイズして便利に使い倒す方法をご紹介します。
クイックタグで挿入されるタグをカスタマイズする
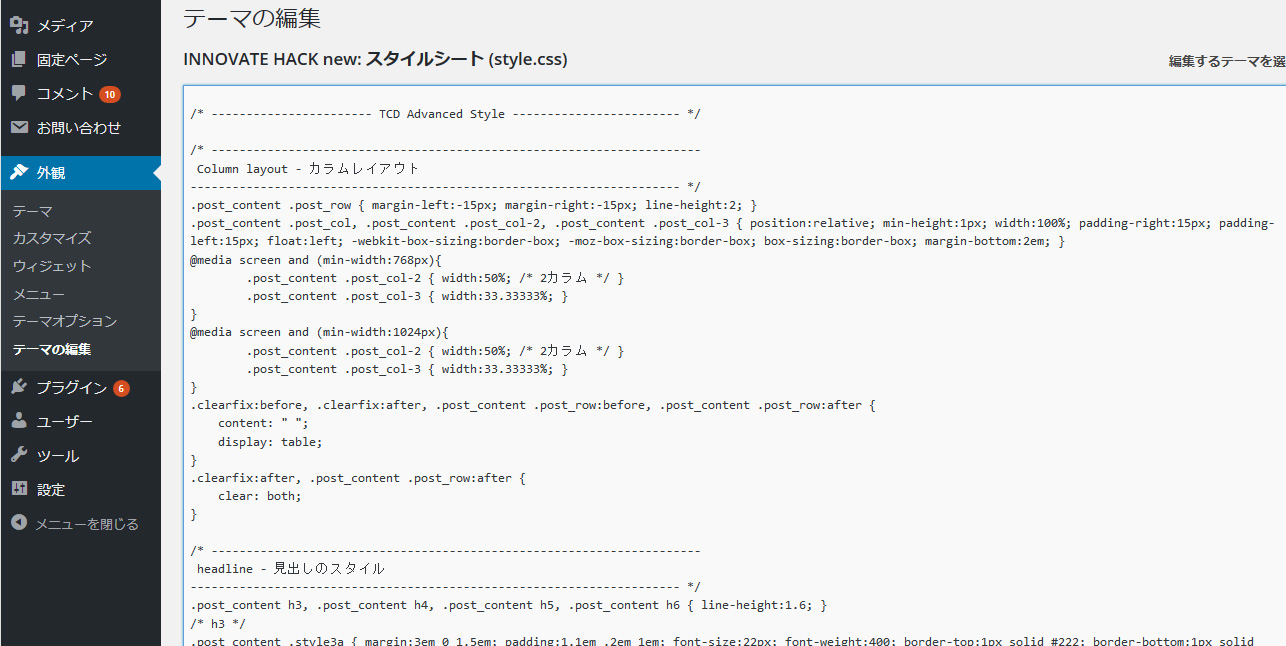
クイックタグ機能が実装されたテーマには、テーマCSSファイルに記事作成時に呼び出して使用できる「TCD Advanced Style」が含まれています。
TCD Advanced Styleのサンプル

「TCD Advanced Style」は基本的に、テーマCSSファイルの末尾に入っています。
この「TCD Advanced Style」で定義されているスタイルを記事作成時に簡単に呼び出して使用できるようにしたのがクイックタグ機能というわけですね!
初期設定でインポートしたAddQuicktag用設定ファイルは、この「TCD Advanced Style」内で使用頻度が高そうなスタイルをピックアップしてまとめたものに過ぎず、すべてが収録されたものではありません。
例えば、クイックタグボタンを使用して見出し・囲み枠・ボタン等のタグに、さらに
- 配色を変更する
- 配置方法(左寄せ/中央寄せ/右寄せ)を指定する
といった他のクラス指定を追加することで、各要素の表示スタイルをカスタマイズできるようになっています。組み合わせはいくつもありますが、以下に使用頻度が高いと思われるクラス指定の追加方法をご紹介しますのでご参考ください。
サンプル1. クイックタグ[囲み枠a]の配色を変更する
まずは通常通り、①テキストをドラッグで選択し、②[囲み枠a]をクリックし、クイックタグを挿入します。

③下記のタグが挿入されます。これがデフォルトの状態です。
<p class="well">サンプルテキスト</p>
囲み枠a -デフォルトの表示サンプル

配色を変更してみましょう。囲み枠の配色の変更には「TCD Advanced Style」内の下記のクラス指定を使用します。
.wl_red { background-color: #f2dede; border-color: #ebccd1; color: #a94442; }
.wl_yellow { background-color: #fcf8e3; border-color: #faebcc; color: #8a6d3b; }
.wl_blue { background-color: #d9edf7; border-color: #bce8f1; color: #31708f; }
.wl_green { background-color: #dff0d8; border-color: #d6e9c6; color: #3c763d; }
上からレッド・イエロー・ブルー・グリーンの4種類のスタイルをご用意しています。
ここでは、配色を赤に変更してみます。
④下記のように「wl_red」を追加します。
<p class="well wl_red">サンプルテキスト</p>
下図のように配色が赤に変更されます。
囲み枠a -「wl_red」追加の表示サンプル

「wl_yellow」「wl_blue」「wl_green」も同じようにクラス指定を追加することで適用されます。
サンプル2. クイックタグ[角丸ボタン]の配色を変更する
通常通り、①テキストをドラッグで選択し、②[角丸ボタン]をクリックし、クイックタグを挿入します。

③下記のタグが挿入されます。
<a href="#" class="q_button rounded">サンプルテキスト</a>
角丸ボタン – デフォルト色グレーの表示サンプル

配色を変更します。ボタンの配色の変更には【style.css】- TCD Advanced Style内の下記のクラス指定を使用します。
.bt_red{ background:#c01f0e; color:#fff; }
.bt_yellow{ background:#f1c40f; color:#fff; }
.bt_blue{ background:#2980b9; color:#fff; }
.bt_green{ background:#27ae60; color:#fff; }
上からレッド・イエロー・ブルー・グリーンの4種類のスタイルをご用意しています。
ここでは、ボタンのカラーを赤に変更してみます。
④下記のようにクラス「bt_red」を追加します。
<a href="#" class="q_button rounded bt_red">サンプルテキスト</a>
下図のように配色が赤に変更されます。
角丸ボタン -「bt_red」追加の表示サンプル

「bt_yellow」「bt_blue」「bt_green」も同じようにクラス指定を追加することで適用されます。また、[フラットボタン][ラウンドボタン]でも同様にサイズを問わず配色の変更が可能です。
サンプル3. クイックタグ[フラットボタン-L]の配置方法を指定する
まずは通常通り、①テキストをドラッグで選択し、②[フラットボタン-L]をクリックし、クイックタグを挿入します。
③下記のタグが挿入されます。ボタンはデフォルトでは左寄せで表示されます。
<a href="#" class="q_button sz_l">サンプルテキスト</a>
フラットボタン-L – デフォルト配置の表示サンプル

配置方法の指定には【style.css】- TCD Advanced Style内の下記のクラス指定を使用します。
/* ----------------------------------------------------------------------
text-align - 配置
---------------------------------------------------------------------- */
.align1{text-align:center !important} /* 中央寄せ */
.align2{text-align:right !important} /* 右寄せ */
.align3{text-align:left !important} /* 左寄せ */
上から中央寄せ・右寄せ・左寄せの3種類のスタイルをご用意しています。
ここでは、デフォルトだと左寄せで表示される[フラットボタン-L]を中央寄せで表示します。
④下記のようにクラス「align1」を指定したpタグで囲みます。
<p class="align1"> <a href="#" class="q_button sz_l">サンプルテキスト</a> </p>
フラットボタン-L – 中央寄せの表示サンプル

他のボタンも形状、サイズ、カラー問わず同じように配置方法の変更が可能です。
このようにクイックタグにさらにクラス指定を追加することで、表示スタイルをカスタマイズできます。
クイックタグ設定ファイルをカスタマイズする
クイックタグ設定ファイルの内容をカスタマイズすることも可能です。
クイックタグボタンを追加する方法
例えば、上記の「サンプル2. クイックタグ[角丸ボタン]の配色を変更する」で使用した“赤色の角丸ボタン”の使用頻度が高い場合、その都度手打ちで「bt_red」と追記するのは手間がかかります。
あらかじめ[角丸ボタン-red]というボタンがあったら便利ですよね!こういった場合には、クイックボタンの追加がおすすめです。
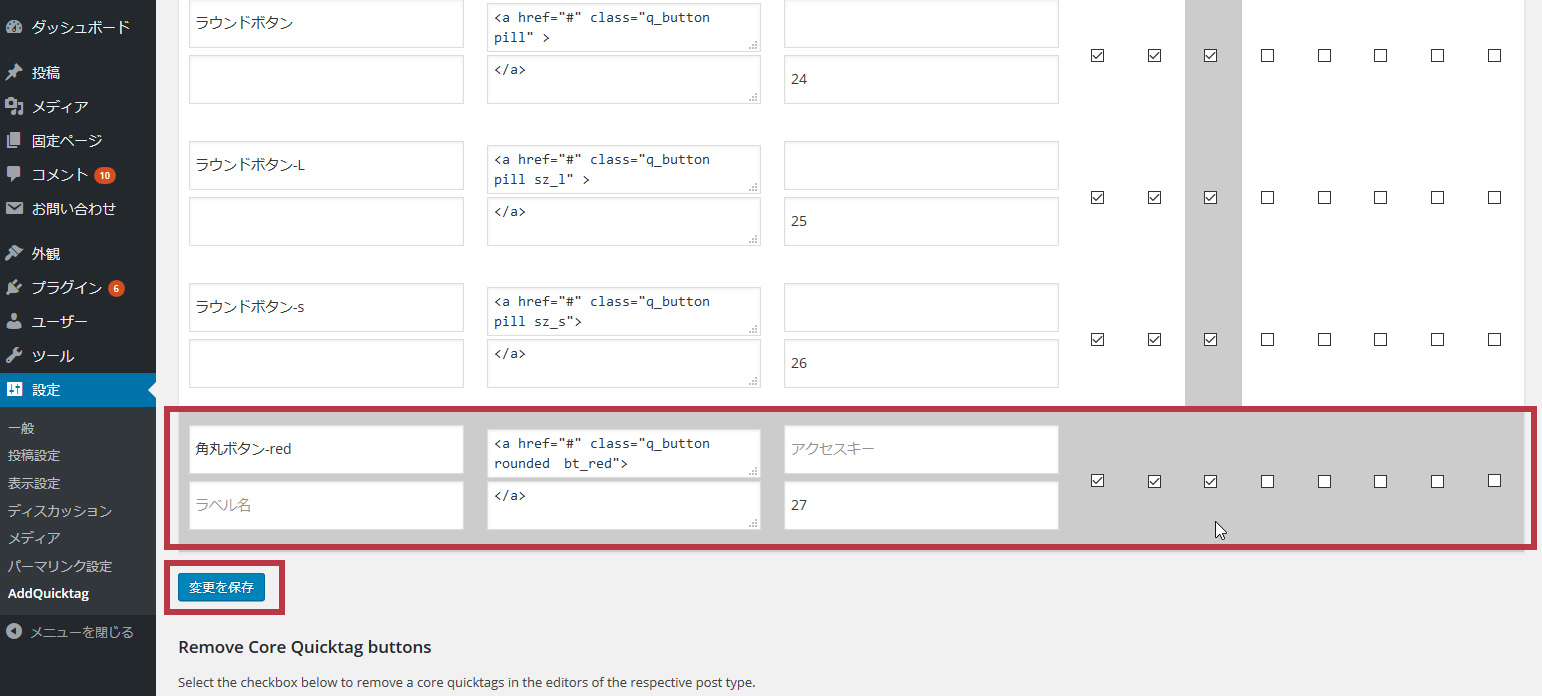
ダッシュボード左メニュー→【設定】→【AddQuicktag】の順にクリックし、AddQuicktagの設定画面を開きます。下図を参考に、クイックタグを追加します。
設定サンプル(例:[角丸ボタン-red]ボタンを追加する場合)※クリックで拡大

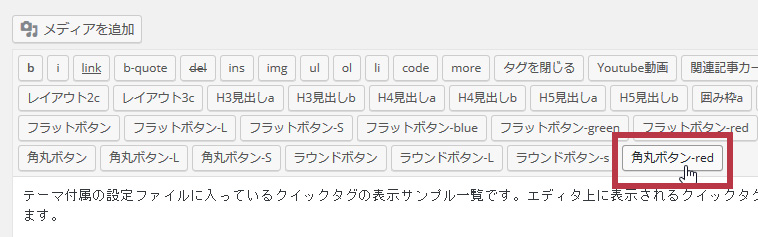
変更を保存して完了です。投稿編集画面に[角丸ボタン-red]ボタンが追加されました。

使用頻度の低いクイックタグボタンを非表示にする方法
逆に、あまり使わないボタンを投稿編集画面に表示させたくない場合もあるかと思います。あとで使うかもしれないから削除はしたくない、そのような場合には非表示にしておくこともできます。
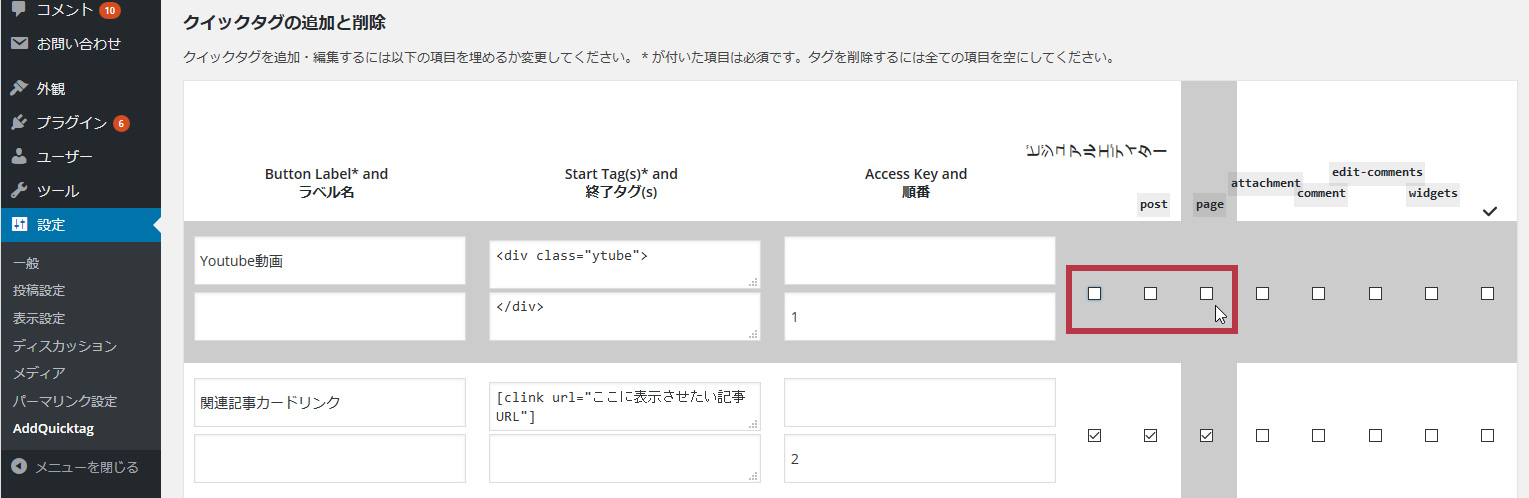
ダッシュボード左メニュー→【設定】→【AddQuicktag】の順にクリックし、AddQuicktagの設定画面を開きます。各ボタン設定欄のチェックを外すことで投稿編集画面に表示されなくなります。
設定サンプル(例:[Youtube動画]ボタンを非表示にする場合)※クリックで拡大

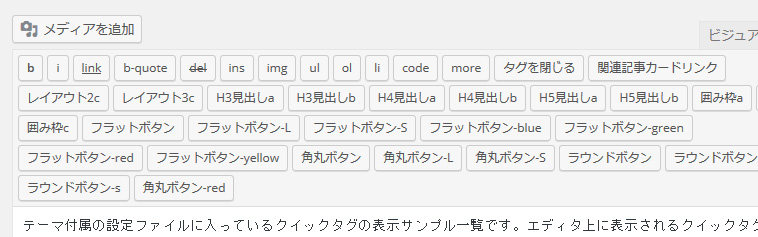
変更を保存して完了です。[Youtube動画]ボタンが表示されなくなりました。

このように、クイックタグボタンは非常に拡張性の高い機能となっています。ぜひ自分仕様にカスタマイズして日々のサイト運営にお役立てください。