Webサイトを作成したら、作っておきたいのがサイトマップです。最初はページ数が少なくても、どんどんページは増えていくものですから。今回は、グーグル向けのサイトマップではなく、閲覧者の方向けのプラグインのご紹介です。
細かいカスタマイズが可能なワードプレスプラグイン「Multilingual Sitemap」

WordPressのサイトマップ生成プラグインは、「PS Auto Sitemap」が有名だと思います。確かに便利で、初期設定自体に10以上のデザインが準備されているなど、デザイン的にも優れています。ただ、投稿数が増えていきますと、ページの分割が出来かねてしまったりする等のもどかしさがありました。
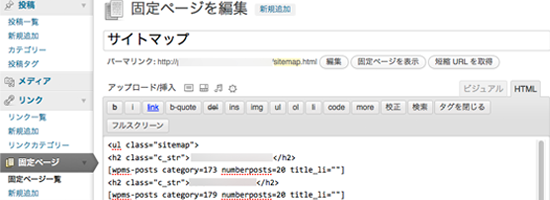
以前、大規模なWebサイトのWordpress化を受注しましたときに使ったのが、サイトマップ用プラグイン「Multilingual Sitemap」です。ショートコードの使い方さえ把握してしまえば、xhtmlとcssで制御可能です。よって、ページデザインが圧倒的にハンドリングしやすくなるのです。
「Multilingual Sitemap」の実際の使用画面はこちらです。

この時には、ページ上部をリストで左右に分け、3段設置しました。その後、新着情報の投稿や固定ページなどは横1列にしまして、配置しました。
WordPressのサイトマップは、自動的に生成した方がスムーズだと思います。しかし、カテゴリや固定ページの配置を自分で決められますのが、「Multilingual Sitemap」の長所だと思いました。「Multilingual Sitemap」は下記からダウンロード可能です。
wp-content/plugins ディレクトリにアップロードして有効化してください。
また、詳細な説明は、プラグインフォルダ内の「readme.txt」やスクリーンショットをご覧ください。
サイトマップ用のプラグインは、他にもまだまだあると思います。そして、プラグインを使わずにfunction.phpを編集しても表示できます。少しでも皆さまのご参考になりますと幸いです。