2015/9/17*解説を更新しました
お問い合わせフォーム作成には欠かせないWordPressプラグイン「Contact Form 7」の機能をまとめました。
Contact Form 7 ダウンロード
まずは下記より「Contact Form 7」をダウンロードしてください。

Contact Form 7
最初の設定
まずは、「Contact Form 7」の使い方を、順に解説していきます。
では、まずプラグインを有効化してください。

すると、Wordpress管理画面のメニューに「お問い合わせ」が追加されます。
管理画面「お問い合わせ」→「編集」から設定します。
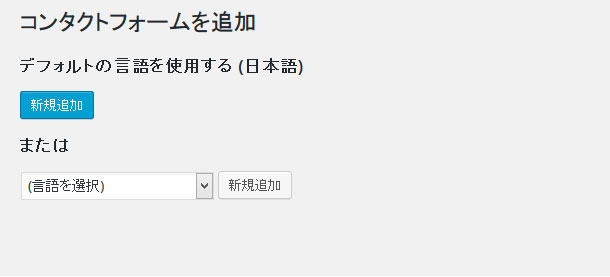
メニューの「お問い合わせ」をクリックすると、下図のように「コンタクトフォーム」画面が開くので、「新規追加」をクリックしてください。

すると、画面が開くので、「新規追加」ボタンをクリックしてください。
(「言語」は、デフォルトが日本語となっています。)

編集画面に入ったら、まず「コンタクトフォーム 1」を「お問い合わせ」など好きな名前に変えておきましょう。
その下に続く項目で、以下を自由に設定することができます。

【フォーム】
フォームに表示する内容を設定。ラジオボタンやチェックボックスなどのパーツを追加できるほか、クラスや ID の付与、Akismet との連携などが設定できます。
【メール】
フォームを通して管理人に送られるメールの内容を設定。「宛先」には WordPress で設定しているメールアドレスが表示されていますが、自由に変更できます。
【メッセージ】
送信完了時のメッセージなどを自由に変更できます。リンクも使えるので、送信後に「トップページへ戻る」などのメッセージをつけることも可能です。
【その他の設定】
Google Analytics でトラッキングしたい場合 などに使用します。また、送信完了後にサンキューページへリダイレクトさせることも可能です。
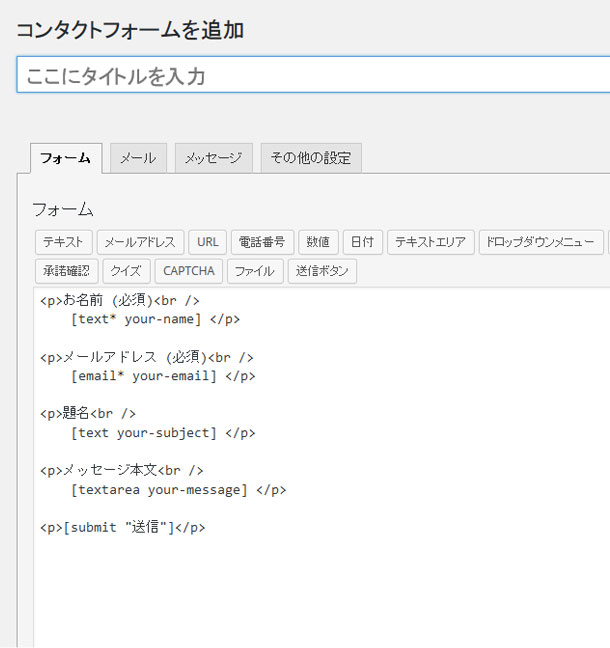
フォームの設定
デフォルトでは、
- 「お名前」
- 「メールアドレス」
- 「件名」
- 「本文」の入力欄
- 「送信ボタン」
を表示させるよう設定しています。
また、「タグの作成」ボタンをクリックすると、メールアドレスや電話番号・日付などの入力フォームを作成することができます。まずは、フォームをデフォルトのまま使ってみましょう。
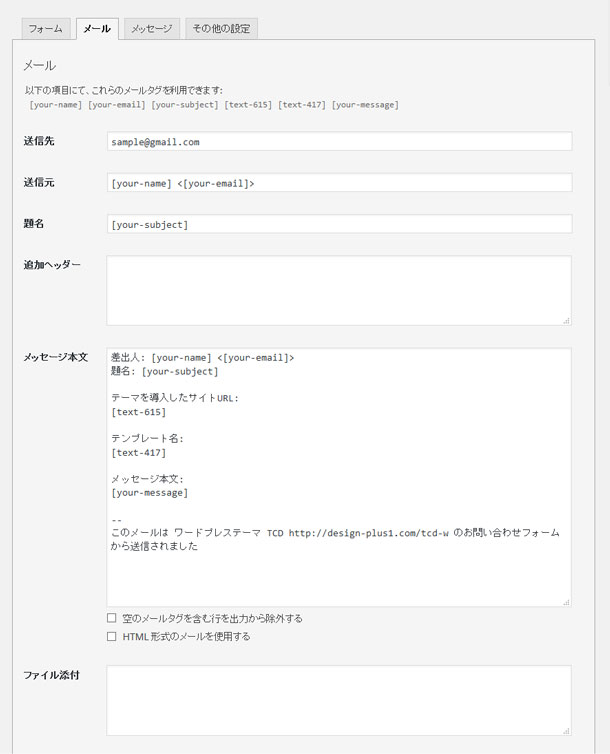
メールの設定
- 「送信先」
- 「送信元」
- 「題名」
- 「本文」
を設定します。
下図を参考に、設定してください。
※「your-name」・「your-email」・「your-message」とは、お問い合せ画面のフォームで、ユーザーが入力した「名前」と「メールアドレス」・「本文」の事です。
また、「送信先」には、サイト管理者が受信できるメールアドレスを設定してください。

メッセージの設定
こちらは、ユーザーが「お問い合わせ」をした際に、画面上に表示されるメッセージの設定になります。
メッセージが正常に送信されたら、”あなたのメッセージは送信されました。ありがとうございました” と表示されるようになっています。基本的にはデフォルト設定で良いでしょう。
以上で基本設定の説明は終わりです。
設定が終わったら、画面上部の「保存」ボタンをクリックしてください。
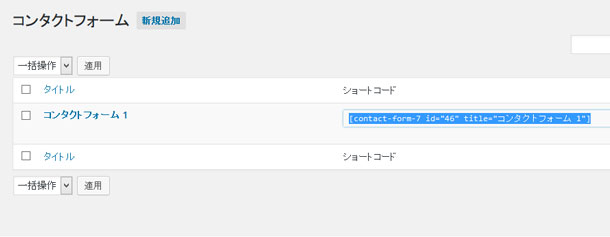
すると、コンタクトフォームの一覧に、設定したフォームが追加されています。

設置方法
あとは、フォームのショートコードを、任意の場所に貼り付けることで、コンタクトフォームが表示されます。
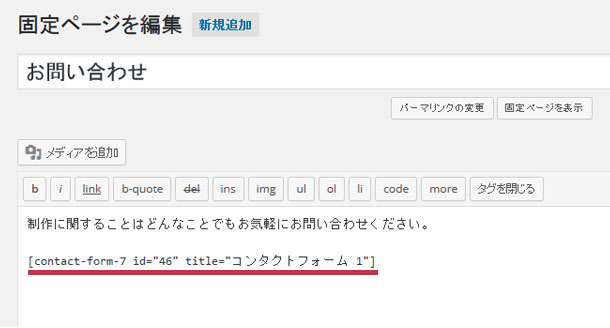
例えば、下図のように、記事の編集ページにて、タグを貼り付けて

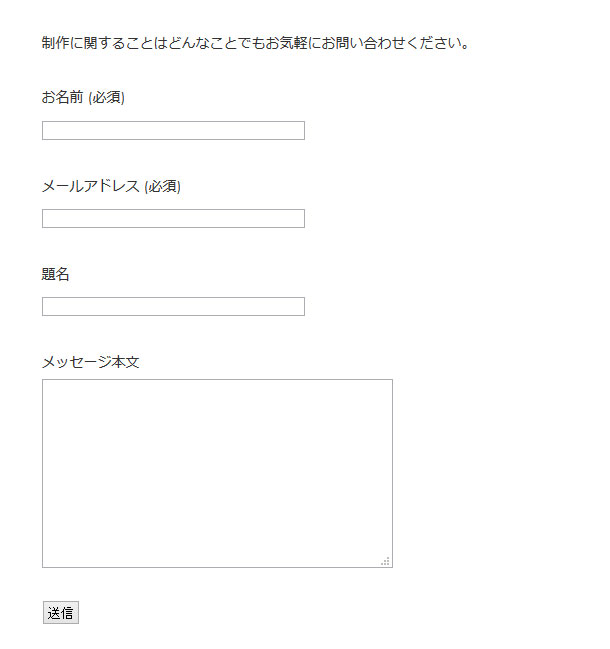
表示させてみると、下図のように「お問い合わせフォーム」が表示されます。

各項目を入力して「送信」ボタンをクリックし、正しくメールが送られてくるか確認してみましょう。
以上で設定方法の解説を終わります。
Contact Form 7 カスタマイズ
以上から、ほぼデフォルトのままでも使用できる「Contact Form 7」ですが、ちょっとのカスタマイズで単純なお問い合わせフォームだけでなく、必須事項を色付けしたり、郵便番号を記入すると住所が表示されるなどユーザビリティの向上につながります。
タグの使用例
文字数100まで、サイズ40
※TEXTは小文字に変換してください。
[TEXT your-name 40/100]
id名設定、サイズ60、アスタリスク(*)は必須項目
[email* your-email 60/ id:email]
横の数値(cols)80、縦の数値(rows)20
[textarea your-message 80x20]
テキストエリア内にデフォルトで入れる文字をダブルクオーテーション(“”)内に入れる
[[TEXT your-name "あなたの名前を入れてください"]]
文字に色を付ける
必須事項など重要な個所は個別に色付けをしてわかりやすくしましょう。
今回はフォームに直接クラスを指定し、CSSにて色を赤に変更しています。
※TEXTは小文字に変換してください。
【フォーム】
<p>お名前 <span class="required" >(必須)</span>[TEXT* your-name] </p>
【css】
.wpcf7 .required {color: #ff0000;}
※CSSはどのスタイルシートでも構いませんが、お勧めはお使いのテーマのメインのスタイルシートです。プラグインのスタイルシートを編集するのはよくありません。プラグインがアップデートされたら変更内容が上書きされてしまうからです。テーマもアップデートされることがありますが、一般的にはテーマよりプラグインの方が頻繁にアップデートされます。
さらに記入欄に何を記入するか事前に例を載せることでユーザビリティーを向上させましょう。
これはフォーム内に「watermark” テキスト”」を記入するだけでできます。
※TEXTは小文字に変換してください。
<p>お名前 <span class="required" >(必須)</span>[TEXT* your-name watermark" お名前 <必須>"] </p>
Contact Form 7 でAkismetを使う方法
送信者の名前の入力を要求する項目
[TEXT text-73 akismet:author]
送信者の URL の入力を要求する項目
[TEXT text-73 akismet:author_url]
その他カスタマイズ
ファイルアップロードのサイズ上限指定
フォームでファイルアップロードを可能とした場合、とんでもない容量のファイルをアップされない為にも制限をかけることをお薦めします。以下は、kbで制限をかけていますが、mbでもOKです。
[file your-file limit:1000kb]
送信後、サンキューページに転送させる

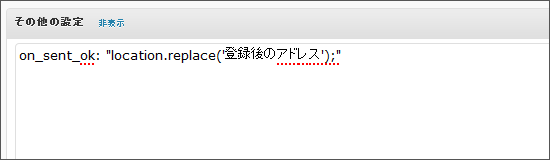
編集画面の「その他の設定」に次のコードを入力することで サンキューページに転送させることが出来ます
on_sent_ok: "location.replace('登録後のアドレス');"
Google Analyticsでコンバージョン設定する

先程のサンキューページの設定を使って、Google Analyticsでコンバージョン設定をすることができます。それには、Google Analyticsの設定が必要なのですが、次の記事が分かりやすいのでよろしければご参考ください。
参照: Contact Form 7でコンバージョン設定する方法
Google AdWords – コンバージョントラッキングで費用対効果を検証しよう!
デザインのカスタマイズ
WordPressプラグインContact Form 7のメールフォームのデザインカスタマイズ
CSS設定でデザインをカスタマイズできます。

以上でまとめ終了です。特にカスタマイズしなくても手軽に利用出来る「Contact Form 7」ですが、編集次第では色々な使い道がありそうですね。